Macromedia Dreamweaver MX
Macromedia Dreamweaver MX нь Вэб програм, Вэб хуудас, Вэб сайт хөгжүүлэх, кодчилох, зохион байгуулахад зориулагдсан HTML едитор програм юм. Вэб хуудас хийх гол үндэс болох HTML хэлийг Dreamweaver MX програм өөрөө боловсруулдаг онцлогтой. Өөрөөр хэлбэл Dreamweaver програм нь Text & Toolbar Editor програм бөгөөд Вэб хуудас зохион байгуулахад кодыг бичилгүйгээр бэлэн хэрэгслийг шууд оруулан ашиглах боломжийг олгодог. Түүнчлэн Dreamweaver MX програмаар ASP, ASP.NET, ColdFusion Markup Language (CFML), JSP, PHP гэх мэт серверт хандалтад хэлүүдийн ашигласан динамик, өгөгдлийн бааз бүхий Вэб програм боловсруулах боломжтой.
Microsoft Windows үйлдлийн системийн системийн үзүүлэлт
Macromedia Dreamweaver MX програмыг ашиглахын тулд дараах системийн үзүүлэлтийг хангасан компьютертэй байх ёстой.
- Intel Pentium II ба түүнтэй төстэй 300 MHz болон түүнээс дээш хурдтай процессор
- Windows 98, Windows 2000, Windows NT (Service Pack 3 ба түүнээс дээшхи хувилбар суулгасан байх), Windows ME, Windows XP
- Netscape Navigator, Microsoft Internet Explorer 4.0 түүнээс хойших хувилбар
- 96 MB random-access memory (RAM) (128 MB байхыг зөвлөе)
- Хатуу дикс дээр 275 MB хэмжээний хоосон зай байх
- 800 x 600 цэгийн нарийвчлалтай, 256 өнгийн монитор. (Сая өнгө, 1024 x 768 цэгийн нарийчвлалтай байхыг санал болгоё)
- CD-ROM драйвер
Macromedia Dreamweaver MX програмыг санах ойд ачаалах
Програмыг дараах аргуудаар санах ойд ачаалж болно. Үүнд:
Нэг.
1. Start товчлуур дээр дарна.
2. Нээгдэх Windows жагсаалтаас Programs бүлгийг сонгоно.
3. Нээгдэх жагсаалтаас Macromedia бүлгийг сонгоно.
4. Нээгдэх жагсаалтаас Macromedia Dreamweaver MX командыг сонгоно.
Хоёр.
C:\Program Files\Macromedia\Dreamweaver MX\Dreamweaver.exe файлыг нээх замаар ажиллуулж болно.
Macromedia Dreamweaver MX програмаас гарах
Доорх аргуудаар програмаас гарч болно. Үүнд:
- File/Exit команд сонгоно.
- Ctrl+Q товчлууруудыг дарна.
- Цонхны зүүн дээд талд байрлах Macromedia Dreamweaver MX програмын цонхыг удирдах системийн цэсийн Close товчлуур дээр дарна. Зураг 1.
Microsoft Windows үйлдлийн системийн системийн үзүүлэлт
Macromedia Dreamweaver MX програмыг ашиглахын тулд дараах системийн үзүүлэлтийг хангасан компьютертэй байх ёстой.
- Intel Pentium II ба түүнтэй төстэй 300 MHz болон түүнээс дээш хурдтай процессор
- Windows 98, Windows 2000, Windows NT (Service Pack 3 ба түүнээс дээшхи хувилбар суулгасан байх), Windows ME, Windows XP
- Netscape Navigator, Microsoft Internet Explorer 4.0 түүнээс хойших хувилбар
- 96 MB random-access memory (RAM) (128 MB байхыг зөвлөе)
- Хатуу дикс дээр 275 MB хэмжээний хоосон зай байх
- 800 x 600 цэгийн нарийвчлалтай, 256 өнгийн монитор. (Сая өнгө, 1024 x 768 цэгийн нарийчвлалтай байхыг санал болгоё)
- CD-ROM драйвер
Macromedia Dreamweaver MX програмыг санах ойд ачаалах
Програмыг дараах аргуудаар санах ойд ачаалж болно. Үүнд:
Нэг.
1. Start товчлуур дээр дарна.
2. Нээгдэх Windows жагсаалтаас Programs бүлгийг сонгоно.
3. Нээгдэх жагсаалтаас Macromedia бүлгийг сонгоно.
4. Нээгдэх жагсаалтаас Macromedia Dreamweaver MX командыг сонгоно.
Хоёр.
C:\Program Files\Macromedia\Dreamweaver MX\Dreamweaver.exe файлыг нээх замаар ажиллуулж болно.
Macromedia Dreamweaver MX програмаас гарах
Доорх аргуудаар програмаас гарч болно. Үүнд:
- File/Exit команд сонгоно.
- Ctrl+Q товчлууруудыг дарна.
- Цонхны зүүн дээд талд байрлах Macromedia Dreamweaver MX програмын цонхыг удирдах системийн цэсийн Close товчлуур дээр дарна. Зураг 1.

Зураг 1. Цонхыг удирдах системийн цэс.
Програмын цонхны бүтэц
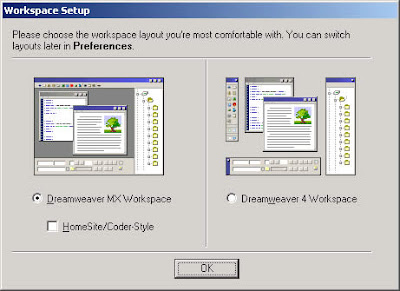
Dreamweaver MX програмыг локаль компьютер дээрээ суулгаад анх удаа санах ойд ачаалах үед Workspace Setup цонх нээгдэнэ. Зураг 2. Уг цонхонд өөрт тохиромжтой ажлын талбарыг сонгоно. Yүнд:
- Dreamweaver MX Worksapce - Dreamweaver програмын MX хувилбарт зориулсан шинэ хувилбар бөгөөд баримтын цонх, панелууд нь нэг том програмын цонхонд нэгдсэн ажлын талбар юм. Панел группууд нь програмын цонхны баруун талд байрладаг.
HomeSite/Coder-Style сонголтын идэвхжүүлбэл нэгтгэсэн ажлын талбартайгаа ижил боловч панел группууд нь програмын цонхны зүүн талд байрладаг. Macromedia HomeSite болон Macromedia ColdFusion Studio програмын ажлын талбартай ижил төстэй юм.
- Dreamweaver 4 Worksapce - Dreamweaver програмын 4.0 хувилбарын ажлын талбартай төстэй, баримтын цонх, панелууд нь тус тусдаа жижиг цонхнуудад байрладаг.
- Dreamweaver MX Worksapce - Dreamweaver програмын MX хувилбарт зориулсан шинэ хувилбар бөгөөд баримтын цонх, панелууд нь нэг том програмын цонхонд нэгдсэн ажлын талбар юм. Панел группууд нь програмын цонхны баруун талд байрладаг.
HomeSite/Coder-Style сонголтын идэвхжүүлбэл нэгтгэсэн ажлын талбартайгаа ижил боловч панел группууд нь програмын цонхны зүүн талд байрладаг. Macromedia HomeSite болон Macromedia ColdFusion Studio програмын ажлын талбартай ижил төстэй юм.
- Dreamweaver 4 Worksapce - Dreamweaver програмын 4.0 хувилбарын ажлын талбартай төстэй, баримтын цонх, панелууд нь тус тусдаа жижиг цонхнуудад байрладаг.

Зураг 2. Workspace Setup цонх.
Ажлын талбарыг солих
Ажлын талбарын сонгочихсон тохиолдолд дахин өөрчилж өөр ажлын талбарыг сонгох боломжтой. Yүний тулд:
1. Edit/Preferences команд сонгох юм уу гарын Ctrl+U товчлуур дээр дарна.
2. Нээгдэх Preferences цонхны катенгороос General хэсгийг сонгоно. Энэ сонголт Preferences цонх нээгдхэд сонгогдсон байдаг.
3. Change Workspace товчлуур дээр дарна.
4. Нээгдэх Workspace Setup цонхонд ажлын талбараа сонгон идэвхжүүлнэ.
5. OK товчлуур дээр дарна.
Шинэ сонголт Dreamweaver дахин ачаалах үед идэвхжих тухай мэдэгдэл бүхий анхааруулгын мэдээлэл нээгдэнэ.
6. OK товчлуур дээр дарах замаар анхааруулгын мэдээллийг хаана.
7. OK товчлуур дээр дарж Preferences харилцах цонхыг хаана.
8. Dreamweaver програмаасаа гарч, дахин ачаална.
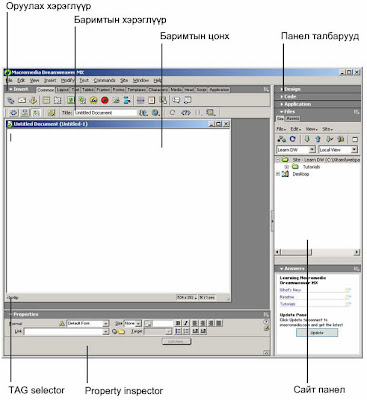
Dreamweaver MX програмын цонх нь дараах бүтэцтэй байна. Зураг 3.
1. Edit/Preferences команд сонгох юм уу гарын Ctrl+U товчлуур дээр дарна.
2. Нээгдэх Preferences цонхны катенгороос General хэсгийг сонгоно. Энэ сонголт Preferences цонх нээгдхэд сонгогдсон байдаг.
3. Change Workspace товчлуур дээр дарна.
4. Нээгдэх Workspace Setup цонхонд ажлын талбараа сонгон идэвхжүүлнэ.
5. OK товчлуур дээр дарна.
Шинэ сонголт Dreamweaver дахин ачаалах үед идэвхжих тухай мэдэгдэл бүхий анхааруулгын мэдээлэл нээгдэнэ.
6. OK товчлуур дээр дарах замаар анхааруулгын мэдээллийг хаана.
7. OK товчлуур дээр дарж Preferences харилцах цонхыг хаана.
8. Dreamweaver програмаасаа гарч, дахин ачаална.
Dreamweaver MX програмын цонх нь дараах бүтэцтэй байна. Зураг 3.

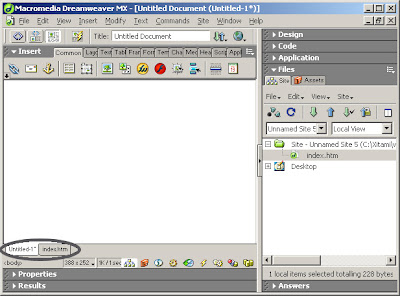
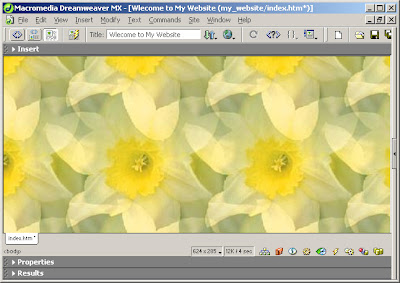
Зураг 3. Macromedia Dreamweaver MX програмын үндсэн цонх.
Insert bar – Оруулах хэрэглүүрийн мөр. Зураг, хүснэгт, давхарга гэх мэт янз бүрийн объектуудыг хуудсанд оруулах товчлууруудийг агуулдаг. Объект бүр нь HTML кодын нэг хэсэг болж бичигдэх бөгөөд өөр өөр аттрибуттай байж болно. Объектыг Insert цэснээс оруулах, оруулах хэрэглүүрээс команд сонгох нь ижил.
Document toolbar – Баримтын хэрэглүүрийн мөр. Баримтын цонхноос шалтгаалан ялгаатай байдлаар харагдах товчлуурууд, pop-up цэс бүхий хэрэглүүрийн мөр.
Document window – Баримтын цонх. Вэб хуудсыг зохион байгуулах үндсэн ажлын талбар юм. Энэхүү цонхонд Вэб хуудсыг нээж, засварладаг.
Standard toolbar – Стандарт хэрэглүүрийн мөр. Ажлын талбарын анхны хэлбэрээр байгаа тохиолдолд уг хэрэглүүр дэлгэцэнд харагддаггүй. File, Edit цэсний түгээмэл хэрэглэгддэг New, Open, Save, Save All, Cut, Copy, Paste, Undo, Redo зэрэг командуудыг агуулдаг. Стандарт хэрэглүүрийг View/Toolbars/Standard командаар дэлгэцэнд нээнэ.
Property inspector. Сонгосон текст болон объектын шинж чараныг харж, засварлаж болно. Объект бүр нь өөр өөр шинж чанартай байна. Өөрөөр хэлбэл сонгогдсон объектоос шалтгаалан Property inspector хэрэглүүр өөрчлөгдөж байдаг.
Tag selector. Баримтын цонхны төлөв байдлын мөрөнд курсор идэвхитэй байгаа хэсгийн HTML таг шаталсан хэлбэрээр харагддаг.
Panel groups – Панел талбарууд. Шаардлагатай панел талбаруудын толгой хэсгийг зэрэгцүүлэн жагсаасан байдаг. Талбаруудын нэр дээр дарах замаар нээж хаана. Нэрийн өмнөх сум хойш (барууд гар тийш) заасан хэлбэртэй байвал уг талбар хаалттай, доош чиглэсэн байвал нээлттэй байгааг илтгэнэ.
Site panel – Сайт панел. Сайтынхаа файл, хавтсыг зохион байгуулах боломжийг олгоно.
Launcher bar. Ажлын талбарын анхны хэлбэрээр байгаа тохиолдолд уг хэрэглүүр дэлгэцэнд харагддаггүй. Түгээмэл хэрэглэгддэг бүлэг хэрэгслүүд (inspectors болон panel)-ийг нээх, хаах товчлууруудыг агуулах ба баримтын цонхны баруун доод буланд байрлана. Launcher мөрөөс хэрэглүүрийн тэмдэгт товчлуур дээр дарах замаар хэрэглүүрийг нээх ба хаана. Нээгдэж байгаа хэрэгслүүд панел талбар дээр нээгдэнэ. Өөрөөр хэлбэл панел талбарт Dreamweaver MX програмын хэрэглүүрүүд нээгддэг. Launcher хэрэглүүрийг дэлгэцэнд нээхдээ:
1. Edit/Preferences командыг сонгоно.
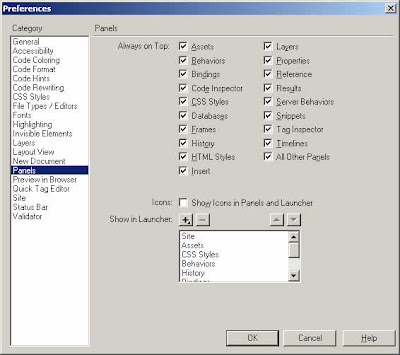
2. Нээгдэх Preferences харилцах цонхны Panel хэсгийг сонгоно. Зураг 4.
Document toolbar – Баримтын хэрэглүүрийн мөр. Баримтын цонхноос шалтгаалан ялгаатай байдлаар харагдах товчлуурууд, pop-up цэс бүхий хэрэглүүрийн мөр.
Document window – Баримтын цонх. Вэб хуудсыг зохион байгуулах үндсэн ажлын талбар юм. Энэхүү цонхонд Вэб хуудсыг нээж, засварладаг.
Standard toolbar – Стандарт хэрэглүүрийн мөр. Ажлын талбарын анхны хэлбэрээр байгаа тохиолдолд уг хэрэглүүр дэлгэцэнд харагддаггүй. File, Edit цэсний түгээмэл хэрэглэгддэг New, Open, Save, Save All, Cut, Copy, Paste, Undo, Redo зэрэг командуудыг агуулдаг. Стандарт хэрэглүүрийг View/Toolbars/Standard командаар дэлгэцэнд нээнэ.
Property inspector. Сонгосон текст болон объектын шинж чараныг харж, засварлаж болно. Объект бүр нь өөр өөр шинж чанартай байна. Өөрөөр хэлбэл сонгогдсон объектоос шалтгаалан Property inspector хэрэглүүр өөрчлөгдөж байдаг.
Tag selector. Баримтын цонхны төлөв байдлын мөрөнд курсор идэвхитэй байгаа хэсгийн HTML таг шаталсан хэлбэрээр харагддаг.
Panel groups – Панел талбарууд. Шаардлагатай панел талбаруудын толгой хэсгийг зэрэгцүүлэн жагсаасан байдаг. Талбаруудын нэр дээр дарах замаар нээж хаана. Нэрийн өмнөх сум хойш (барууд гар тийш) заасан хэлбэртэй байвал уг талбар хаалттай, доош чиглэсэн байвал нээлттэй байгааг илтгэнэ.
Site panel – Сайт панел. Сайтынхаа файл, хавтсыг зохион байгуулах боломжийг олгоно.
Launcher bar. Ажлын талбарын анхны хэлбэрээр байгаа тохиолдолд уг хэрэглүүр дэлгэцэнд харагддаггүй. Түгээмэл хэрэглэгддэг бүлэг хэрэгслүүд (inspectors болон panel)-ийг нээх, хаах товчлууруудыг агуулах ба баримтын цонхны баруун доод буланд байрлана. Launcher мөрөөс хэрэглүүрийн тэмдэгт товчлуур дээр дарах замаар хэрэглүүрийг нээх ба хаана. Нээгдэж байгаа хэрэгслүүд панел талбар дээр нээгдэнэ. Өөрөөр хэлбэл панел талбарт Dreamweaver MX програмын хэрэглүүрүүд нээгддэг. Launcher хэрэглүүрийг дэлгэцэнд нээхдээ:
1. Edit/Preferences командыг сонгоно.
2. Нээгдэх Preferences харилцах цонхны Panel хэсгийг сонгоно. Зураг 4.

Зураг 4. Preferences харилцах цонх, Panel хэсэг.
3. Show Icons in Panels and Launcher командыг идэвхжүүлнэ.
4. OK товчлуур дээр дарна.
Launcher бүлэгт хэрэглүүрийг нэмэхдээ:
1. Edit/Preferences командыг сонгоно.
2. Нээгдэх Preferences харилцах цонхны Panel хэсгийн сонгоно. Зураг 4.
3. Show in Launcher талбарт Launcher бүлэг дэх товлууруудын жагсаалт байрлах бөгөөд "нэмэх" товчлуур дээр дарна. Зураг 4.1.
4. OK товчлуур дээр дарна.
Launcher бүлэгт хэрэглүүрийг нэмэхдээ:
1. Edit/Preferences командыг сонгоно.
2. Нээгдэх Preferences харилцах цонхны Panel хэсгийн сонгоно. Зураг 4.
3. Show in Launcher талбарт Launcher бүлэг дэх товлууруудын жагсаалт байрлах бөгөөд "нэмэх" товчлуур дээр дарна. Зураг 4.1.

Зураг 4.1. Нэмэх товчлуур
4. Нээгдэх цэсээс нэмэх хэрэглүүрийнхээ нэрийг сонгоно.
5. OK товчлуур дээр дарна.
Launcher бүлгээс хэрэглүүрийг хасахдаа:
1. Edit/Preferences командыг сонгоно.
2. Нээгдэх Preferences харилцах цонхны Panel хэсгийг сонгоно. Зураг 4.
3. Show in Launcher талбар дахь товчлууруудын жагсаалтаас хасах хэрэглүүрийнхээ нэрийг сонгон идэвхжүүлнэ.
4. "Хасах" товчлуур дээр дарна. Зураг 4.2.
5. OK товчлуур дээр дарна.
Launcher бүлгээс хэрэглүүрийг хасахдаа:
1. Edit/Preferences командыг сонгоно.
2. Нээгдэх Preferences харилцах цонхны Panel хэсгийг сонгоно. Зураг 4.
3. Show in Launcher талбар дахь товчлууруудын жагсаалтаас хасах хэрэглүүрийнхээ нэрийг сонгон идэвхжүүлнэ.
4. "Хасах" товчлуур дээр дарна. Зураг 4.2.

Зураг 4.2. Хасах товчлуур
5. OK товчлуур дээр дарна.
Сайттай ажиллах
Macromedia Dreamweaver MX програмаар Вэбсайт зохион байгуулахдаа локал компьютер дээрээ хуудсуудаа үүсгэж, засварлаад дараа нь хуудсуудаа Вэб сервер рүү хуулах боломжтой. Ингэснээр локал компьютер дээрээ сервер суулгах, ямар нэгэн Вэб сервер суулгах шаардлагагүй.
Сайт гэдэгт дараах ойлголтуудыг авч үзэж болно. Yүнд
· Website – Вэбсайт. Вэб сервер дээр байрлах ижил агуулга, зорилго, загвар бүхий өөр хоорондоо холбоотой хуудсууд юм. Ихэнх Вэб загварууд нь уялдаа холбоо бүхий сайтуудаас бүрдэх бөгөөд ижил төрлийн хуудсуудын нэгдэл биш байдаг. Эдгээрийг хэрэглэгч Вэб браузер програмаар хүлээн авч үздэг.
· Remote site – Алсын сайт. Вэб сервер дээр байрлах Вэбсайтын файлууд.
· Local site – Локаль сайт. зохион байгуулж байгаа Вэб сайтын дотоод хадгалах төхөөрөмж дээр байрлаж байгаа байрлал юм. Өөрөөр хэлбэр локаль диск дээр байгаа алсын сайтын файлууд.
Сайттай ажиллахдаа сайтаа тодорхойлж өгөх шаардлагатай. Yүний тулд Site definition харилцах цонхыг ашиглана. Site definition харилцах цонх нь Basic, Advanced гэсэн хоёр хуудсаас тогтох бөгөөд Basic хуудас нь сайтыг тодорхойлход алхам алхмаар зааварчилгаа өгдөг. Ямар нэгэн зааварчилгаа шаардахгүйгээр өөрөө сайтаа тодорхойлохын тулд Advanced хуудсыг сонгох хэрэгтэй. Нэгэнт тодорхойлсон сайтын хувьд сайт панелыг ашиглан сайтаа засварлана. Энэ нь сайт сонгох, үүсгэх, засварлах, шинээр хавтас болон .html файл үүсгэх, устгах, нээх, сервертэй холбогдох гэх мэт боломжуудийг олгоно. Зураг 3.
Сайтаа тодорхойлох
Вэб сайтаа өөрийн хатуу диск дээр нэр өгч, хавтас болгон хадгалдаг. Энэхүү хавтсаа Local Root Folder хэмээн нэрлэдэг. Local Root Folder нь өөрийн зохион байгуулж буй сайтдаа тусгайлан зааж өгсөн хавтас юм. Иймд Local Root Folder хавтсаар ямар нэгэн диск болон хэрэглээний програмын системийн хавтсыг зааж өгөхөөс зайлсхийх хэрэгтэй. Хамгийн зохимжтой зохион байгуулалтын арга нь хатуу диск дээрээ Вэб сайтуудаа байрлуулах дурын хавтас үүсгээд тухайн үүсгэсэн хавтас дотроо Local Root Folder хавтсаа үүсгэх явдал юм. Энэ нь тухайн нэг Local Root Folder бүрт нэг сайт харгалзан ажиллахад хялбар болно.
Локаль сайт үүсгэхийн тулд:
1. Програмын цонхны Site/New Site... командыг сонгоно.
2. Нээгдэх Site Definition харилцах цонхны Advanced хуудсыг сонгоно.
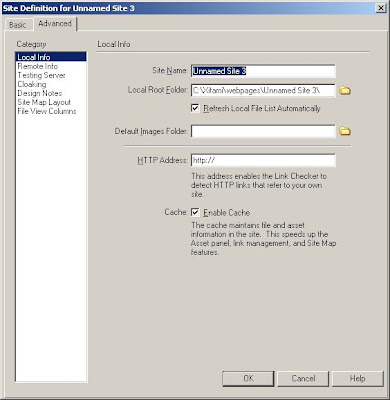
3. Category талбараас Local Info хэсгийг сонгоно. Зураг 5.
Сайт гэдэгт дараах ойлголтуудыг авч үзэж болно. Yүнд
· Website – Вэбсайт. Вэб сервер дээр байрлах ижил агуулга, зорилго, загвар бүхий өөр хоорондоо холбоотой хуудсууд юм. Ихэнх Вэб загварууд нь уялдаа холбоо бүхий сайтуудаас бүрдэх бөгөөд ижил төрлийн хуудсуудын нэгдэл биш байдаг. Эдгээрийг хэрэглэгч Вэб браузер програмаар хүлээн авч үздэг.
· Remote site – Алсын сайт. Вэб сервер дээр байрлах Вэбсайтын файлууд.
· Local site – Локаль сайт. зохион байгуулж байгаа Вэб сайтын дотоод хадгалах төхөөрөмж дээр байрлаж байгаа байрлал юм. Өөрөөр хэлбэр локаль диск дээр байгаа алсын сайтын файлууд.
Сайттай ажиллахдаа сайтаа тодорхойлж өгөх шаардлагатай. Yүний тулд Site definition харилцах цонхыг ашиглана. Site definition харилцах цонх нь Basic, Advanced гэсэн хоёр хуудсаас тогтох бөгөөд Basic хуудас нь сайтыг тодорхойлход алхам алхмаар зааварчилгаа өгдөг. Ямар нэгэн зааварчилгаа шаардахгүйгээр өөрөө сайтаа тодорхойлохын тулд Advanced хуудсыг сонгох хэрэгтэй. Нэгэнт тодорхойлсон сайтын хувьд сайт панелыг ашиглан сайтаа засварлана. Энэ нь сайт сонгох, үүсгэх, засварлах, шинээр хавтас болон .html файл үүсгэх, устгах, нээх, сервертэй холбогдох гэх мэт боломжуудийг олгоно. Зураг 3.
Сайтаа тодорхойлох
Вэб сайтаа өөрийн хатуу диск дээр нэр өгч, хавтас болгон хадгалдаг. Энэхүү хавтсаа Local Root Folder хэмээн нэрлэдэг. Local Root Folder нь өөрийн зохион байгуулж буй сайтдаа тусгайлан зааж өгсөн хавтас юм. Иймд Local Root Folder хавтсаар ямар нэгэн диск болон хэрэглээний програмын системийн хавтсыг зааж өгөхөөс зайлсхийх хэрэгтэй. Хамгийн зохимжтой зохион байгуулалтын арга нь хатуу диск дээрээ Вэб сайтуудаа байрлуулах дурын хавтас үүсгээд тухайн үүсгэсэн хавтас дотроо Local Root Folder хавтсаа үүсгэх явдал юм. Энэ нь тухайн нэг Local Root Folder бүрт нэг сайт харгалзан ажиллахад хялбар болно.
Локаль сайт үүсгэхийн тулд:
1. Програмын цонхны Site/New Site... командыг сонгоно.
2. Нээгдэх Site Definition харилцах цонхны Advanced хуудсыг сонгоно.
3. Category талбараас Local Info хэсгийг сонгоно. Зураг 5.

Зураг 5. Site Definition харилцах цонхны Local Info хэсэг.
4. Site name талбарт сайтынхаа нэрийг оруулна. Энэхүү нэр нь Сайт панел pop-up цэсэнд харагдана. Сайтын нэрийг дурын байдлаар сонгож болно.
5. Local Root Folder талбарт локаль диск дээрх сайтынхаа файл, директоруудыг хадгалах хавтсаа зааж өгнө. Хавтасны нэрийг шууд бичиж болох ба уг талбарын ард орших хавтасны дүрс бүхий товчлуур дээр дарж, нээгдэх Choose Local Root Folder харилцах цонхонд сонгох хавтсаа нээгээд Select товчлуур дээр дарна.
6. Refresh Local File List Automatically товчлуурыг идэвхжүүлснээр Local Root Folder хавтаст файл, хавтас нэмэх, засварлах тохиолдолд файлын жагсаалтыг автоматаар сэргээж дуудна. Уг товчлуурыг идэвхгүй болговол Dreamweaver програмын файлтай ажиллах хурд нэмэгдэх бөгөөд харин Site панел дахь локаль хэсгийн файлын жагсаалт автоматаар сэргээгдэхгүй. Site панел дахь файлын жагсаалтыг сэргээх тохиолдолд Site панелын Refresh товчлуур дээр дарах буюу уг панелын View/Refresh командыг сонгоно.
7. Default Images Folder талбарт шаардлагатай гэж үзвэл сайтынхаа зураг хадгалах үндсэн хавтсыг зааж өгнө. Yүний тулд уг талбарын ард орших хавтасны дүрс бүхий товчлуур дээр дарж, нээгдэх Choose Local Images Folder харилцах цонхонд сонгох хавтсаа нээгээд Select товчлуур дээр дарна. Зураг хадгалах үндсэн хавтсаа Local Root Folder хавтасны дэд хавтас байдлаар үүсгэх нь зохимжтой.
8. HTTP Address талбарт бэлэн болгосон сайтаа байрлуулах (upload) хийх URL хаягийг бичвэл Dreamweaver програм бодит хаягтай харьцуулж холбоосуудыг шалгана.
9. Cache товчлуур нь сайт удирдах ажил болон холбоосын хурдыг нэмэгдүүлэх зорилготой локаль кэшийг үүсгэх эсэхийг тодорхойлно.
10. OK товчлуур дээр дарна.
Баримт үүсгэх
Dreamweaver програмаар олон төрлийн баримтуудыг үүсгэх боломжтой. Жишээлбэл, HTML, PHP, JavaScript, CSS, XML гэх мэт.
Шинээр баримт үүсгэхдээ:
1. Програмын цонхны File/New... командыг сонгоно.
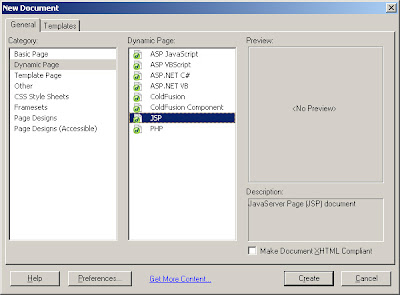
2. Нээгдэх New Document харилцах цонхонд үүсгэх баримтынхаа төрлийг сонгоно. Зураг 6.
3. Create товчлуур дээр дарна.
Жишээ болгон .jsp төрлийн баримт үүсгэхийг авч үзье. Yүний тулд:
1. Програмын цонхны File/New... командыг сонгоно.
2. Нээгдэх New Document харилцах цонхны General хуудсыг нээнэ. Зураг 6.
5. Local Root Folder талбарт локаль диск дээрх сайтынхаа файл, директоруудыг хадгалах хавтсаа зааж өгнө. Хавтасны нэрийг шууд бичиж болох ба уг талбарын ард орших хавтасны дүрс бүхий товчлуур дээр дарж, нээгдэх Choose Local Root Folder харилцах цонхонд сонгох хавтсаа нээгээд Select товчлуур дээр дарна.
6. Refresh Local File List Automatically товчлуурыг идэвхжүүлснээр Local Root Folder хавтаст файл, хавтас нэмэх, засварлах тохиолдолд файлын жагсаалтыг автоматаар сэргээж дуудна. Уг товчлуурыг идэвхгүй болговол Dreamweaver програмын файлтай ажиллах хурд нэмэгдэх бөгөөд харин Site панел дахь локаль хэсгийн файлын жагсаалт автоматаар сэргээгдэхгүй. Site панел дахь файлын жагсаалтыг сэргээх тохиолдолд Site панелын Refresh товчлуур дээр дарах буюу уг панелын View/Refresh командыг сонгоно.
7. Default Images Folder талбарт шаардлагатай гэж үзвэл сайтынхаа зураг хадгалах үндсэн хавтсыг зааж өгнө. Yүний тулд уг талбарын ард орших хавтасны дүрс бүхий товчлуур дээр дарж, нээгдэх Choose Local Images Folder харилцах цонхонд сонгох хавтсаа нээгээд Select товчлуур дээр дарна. Зураг хадгалах үндсэн хавтсаа Local Root Folder хавтасны дэд хавтас байдлаар үүсгэх нь зохимжтой.
8. HTTP Address талбарт бэлэн болгосон сайтаа байрлуулах (upload) хийх URL хаягийг бичвэл Dreamweaver програм бодит хаягтай харьцуулж холбоосуудыг шалгана.
9. Cache товчлуур нь сайт удирдах ажил болон холбоосын хурдыг нэмэгдүүлэх зорилготой локаль кэшийг үүсгэх эсэхийг тодорхойлно.
10. OK товчлуур дээр дарна.
Баримт үүсгэх
Dreamweaver програмаар олон төрлийн баримтуудыг үүсгэх боломжтой. Жишээлбэл, HTML, PHP, JavaScript, CSS, XML гэх мэт.
Шинээр баримт үүсгэхдээ:
1. Програмын цонхны File/New... командыг сонгоно.
2. Нээгдэх New Document харилцах цонхонд үүсгэх баримтынхаа төрлийг сонгоно. Зураг 6.
3. Create товчлуур дээр дарна.
Жишээ болгон .jsp төрлийн баримт үүсгэхийг авч үзье. Yүний тулд:
1. Програмын цонхны File/New... командыг сонгоно.
2. Нээгдэх New Document харилцах цонхны General хуудсыг нээнэ. Зураг 6.

Зураг 6. New Document харилцах цонх.
3. Category талбараас Dynamic Page командыг сонгоно.
4. Нээгдэх Dynamic Page талбараас JSP командыг идэвхжүүлнэ.
5. Create товчлуур дээр дарна.
Хавтас үүсгэх
1. Site панелыг нээнэ.
2. File/New Folder команд сонгоно.
3. Хавтасынхаа нэрийг бичээд Enter товчлуур дээр дарна.
Файл/хавтас устгах
1. Site панелыг нээнэ.
2. Устгах файл болон хавтасны нэрийг идэвхжүүлнэ.
3. Гарын Delete товчлуур дээр дарах буюу File/Delete команд сонгоно.
4. Нээгдэх Macromedia Dreamweaver MX цонхны OK товчлуур дээр дарна. Энэхүү цонхонд устгах эсэхийг лавлаж асуух бөгөөд устгахгүй тохиолдолд Cancel товчлуур дээр дарна. Зураг 7.
4. Нээгдэх Dynamic Page талбараас JSP командыг идэвхжүүлнэ.
5. Create товчлуур дээр дарна.
Хавтас үүсгэх
1. Site панелыг нээнэ.
2. File/New Folder команд сонгоно.
3. Хавтасынхаа нэрийг бичээд Enter товчлуур дээр дарна.
Файл/хавтас устгах
1. Site панелыг нээнэ.
2. Устгах файл болон хавтасны нэрийг идэвхжүүлнэ.
3. Гарын Delete товчлуур дээр дарах буюу File/Delete команд сонгоно.
4. Нээгдэх Macromedia Dreamweaver MX цонхны OK товчлуур дээр дарна. Энэхүү цонхонд устгах эсэхийг лавлаж асуух бөгөөд устгахгүй тохиолдолд Cancel товчлуур дээр дарна. Зураг 7.

Зураг 7. Macromedia Dreamweaver MX цонх.
Файл нээх
Файлыг доорх аргуудаар нээдэг. Үүнд:
1-р арга. Site панел хэсгийн файлын жагсаалтаас нээх файлын нэр дээр хос даралт хийх буюу уг панелын File/Open команд сонгоно.
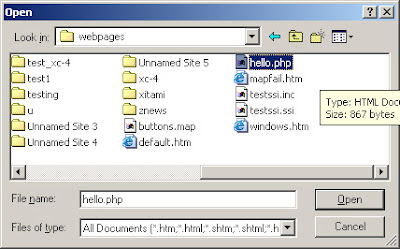
2-р арга. Програмын File/Open команд сонгож, нээгдэх харилцах цонхонд шаардлагатай файлынхаа замыг заагаад Open товчлуур дээр дарна. Уг командаар Local Root Folder хавтасны гадна орших файлыг нээх боломжтой. Зураг 8.
1-р арга. Site панел хэсгийн файлын жагсаалтаас нээх файлын нэр дээр хос даралт хийх буюу уг панелын File/Open команд сонгоно.
2-р арга. Програмын File/Open команд сонгож, нээгдэх харилцах цонхонд шаардлагатай файлынхаа замыг заагаад Open товчлуур дээр дарна. Уг командаар Local Root Folder хавтасны гадна орших файлыг нээх боломжтой. Зураг 8.

Зураг 8. Файл нээх Open цонх.
Нээлттэй байгаа баримтуудын хооронд шилжихдээ програмын цонхны Window цэснээс файлын нэрийг сонгохоос гадна баримтын цонхыг томруулсан (maximize) тохиолдолд баримтын цонхны зүүн доод буланд байх файлын нэр дээр дарж болно. Зураг 9.

Зураг 9. Баримтын цонхны нээлттэй файлуудын хооронд шилжих хэсэг.
Файл хадгалах
1. Програмын цонхны File/Save команд сонгох буюу стандарт хэрэглүүрийн мөрийн Save командыг сонгоно.
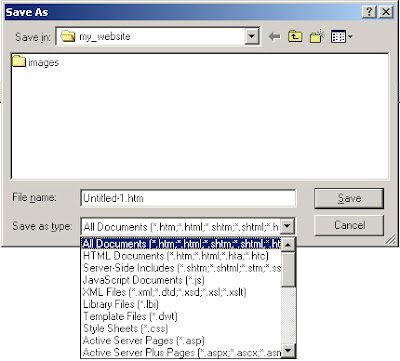
2. Нээгдэх Save as харилцах цонхны Save in талбарт хадгалах замаар Local Root Folder хавтсаа зааж өгнө. Зураг 10.
3. File name талбарт файлынхаа нэрийг оруулна.
4. Save as type талбараас хадгалах файлынхаа төрлийг сонгоно.
5. Save товчлуур дээр дарна.
2. Нээгдэх Save as харилцах цонхны Save in талбарт хадгалах замаар Local Root Folder хавтсаа зааж өгнө. Зураг 10.
3. File name талбарт файлынхаа нэрийг оруулна.
4. Save as type талбараас хадгалах файлынхаа төрлийг сонгоно.
5. Save товчлуур дээр дарна.

Зураг 10. Save as харилцах цонх.
Тайлбар: Сайт панел дээр файлаа үүсгэсэн тохиолдолд шууд хадгалагдах бөгөөд програмын цонхны File/New... командаар шинэ хуудас үүсгэсэн тохиолдолд Save As харилцах цонх нээгдэнэ гэдгийг анхаарах хэрэгтэй.
Вэб хуудастай ажиллах
Хуудсанд гарчиг өгөх
Хуудасны гарчгийг оновчтой сонгох нь сайтыг илүү ойлгомжтой, тодорхой болгодог. Дараах байдлаар хуудсанд гарчиг өгнө.
1-р арга: Баримтын хэрэглүүрийн Title талбарт хуудасны гарчиг болгох мэдээллийг оруулна. Зураг 11.
Вэб хуудастай ажиллах
Хуудсанд гарчиг өгөх
Хуудасны гарчгийг оновчтой сонгох нь сайтыг илүү ойлгомжтой, тодорхой болгодог. Дараах байдлаар хуудсанд гарчиг өгнө.
1-р арга: Баримтын хэрэглүүрийн Title талбарт хуудасны гарчиг болгох мэдээллийг оруулна. Зураг 11.

Зураг 11. Баримтын хэрэглүүрийн Title талбар.
2-р арга:
1. Modify/Page Proferties команд сонгоно.
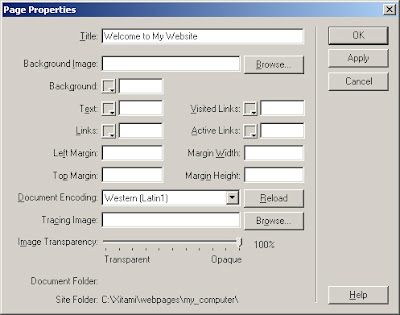
2. Нээгдэх Page Proferties цонхны Title талбарт гарчиг болгох мэдээллийг оруулна. Зураг 12.
3. OK товчлуур дээр дарна.
1. Modify/Page Proferties команд сонгоно.
2. Нээгдэх Page Proferties цонхны Title талбарт гарчиг болгох мэдээллийг оруулна. Зураг 12.
3. OK товчлуур дээр дарна.

Зураг 12. Page Proferties цонх.
Хуудсанд дэвсгэр оруулах
Хуудасны дэвсгэр гэдэг нь Вэб хуудасны арын дэвсгэр өнгө юм. Хуудасны дэвсгэрийг гэрэл зураг авахад хэрэглэдэг фон буюу зураачийн хувьд зураг зурах цаасны өнгөтэй адилтган үзэж болно. Вэб хуудасны дэвсгэрийг тодорхой өнгө заан сонгож болохоос гадна зургаар хийж болдог.
а. Хуудасны дэвсгэр өнгийг сонгох
1. Modify/Page Proferties команд сонгоно.
2. Нээгдэх цонхны Background талбарт хуудасныхаа өнгийг сонгоно. Зураг 13.
3. OK товчлуур дээр дарна.
Жич: Өнгийг зааж өгөхдөө тухайн талбарын ард орших өнгө сонголтын товчлуур дээр дарж, өнгөний талбарыг нээнэ. Энэ үед хулганы заагуурын хэлбэр өөрчлөгдөж, харандааны хэлбэртэй болох бөгөөд харандааны үзүүр хүрсэн өнгийг соруулж авах ба нэг даралтаар сонгоно.
товчлуур дээр дарж, өнгөний талбарыг нээнэ. Энэ үед хулганы заагуурын хэлбэр өөрчлөгдөж, харандааны хэлбэртэй болох бөгөөд харандааны үзүүр хүрсэн өнгийг соруулж авах ба нэг даралтаар сонгоно.
 товчлуур нь тухайн өнгөний анхны утгыг сонгох, жишээлбэл, текстийн хувьд хар, хуудасны дэвсгэр өнгийн хувьд цагаан өнгө байдаг. Зураг 13.
товчлуур нь тухайн өнгөний анхны утгыг сонгох, жишээлбэл, текстийн хувьд хар, хуудасны дэвсгэр өнгийн хувьд цагаан өнгө байдаг. Зураг 13.
 товчлуур нь хэрэглэгч дурын өнгийг үүсгэх Color цонхыг нээх командууд болно.
товчлуур нь хэрэглэгч дурын өнгийг үүсгэх Color цонхыг нээх командууд болно.
а. Хуудасны дэвсгэр өнгийг сонгох
1. Modify/Page Proferties команд сонгоно.
2. Нээгдэх цонхны Background талбарт хуудасныхаа өнгийг сонгоно. Зураг 13.
3. OK товчлуур дээр дарна.
Жич: Өнгийг зааж өгөхдөө тухайн талбарын ард орших өнгө сонголтын
 товчлуур дээр дарж, өнгөний талбарыг нээнэ. Энэ үед хулганы заагуурын хэлбэр өөрчлөгдөж, харандааны хэлбэртэй болох бөгөөд харандааны үзүүр хүрсэн өнгийг соруулж авах ба нэг даралтаар сонгоно.
товчлуур дээр дарж, өнгөний талбарыг нээнэ. Энэ үед хулганы заагуурын хэлбэр өөрчлөгдөж, харандааны хэлбэртэй болох бөгөөд харандааны үзүүр хүрсэн өнгийг соруулж авах ба нэг даралтаар сонгоно. товчлуур нь тухайн өнгөний анхны утгыг сонгох, жишээлбэл, текстийн хувьд хар, хуудасны дэвсгэр өнгийн хувьд цагаан өнгө байдаг. Зураг 13.
товчлуур нь тухайн өнгөний анхны утгыг сонгох, жишээлбэл, текстийн хувьд хар, хуудасны дэвсгэр өнгийн хувьд цагаан өнгө байдаг. Зураг 13.  товчлуур нь хэрэглэгч дурын өнгийг үүсгэх Color цонхыг нээх командууд болно.
товчлуур нь хэрэглэгч дурын өнгийг үүсгэх Color цонхыг нээх командууд болно. 
Зураг 13. Page Proferties цонх, өнгө сонголтын талбар.
Тайлбар: Вэб хуудсанд өнгийг 16-тын тооллын системд дүрслэх ба ерөнхий тохиолдолд #RRGGBB гэсэн форматтай байна. Жишээлбэл, #000000-хар, #FFFFFF-цагаан, #FF0000-улаан, #00FF00-ногоон, #0000FF-хөх, #FFFF00-шар өнгийг тус тус илтгэнэ. Dreamweaver програмын өнгө сонголтын товчлуурын ард орших талбарт тухайн өнгөний код харагддаг.
б. Хуудасны дэвсгэр зургийг сонгох
1. Modify/Page Proferties команд сонгоно.
2. Нээгдэх Page Proferties цонхны Background images талбарын ард орших Browse товчлуур дээр дарна. Зураг 12.
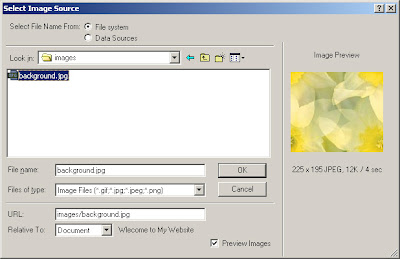
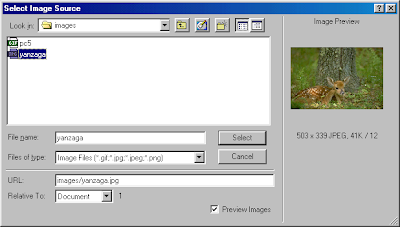
3. Нээгдэх Select Image Source харилцах цонхонд дэвсгэр зургаа сонгоод Select товчлуур дээр дарна. Зураг 14.
4. OK товчлуур дээр дарна.
б. Хуудасны дэвсгэр зургийг сонгох
1. Modify/Page Proferties команд сонгоно.
2. Нээгдэх Page Proferties цонхны Background images талбарын ард орших Browse товчлуур дээр дарна. Зураг 12.
3. Нээгдэх Select Image Source харилцах цонхонд дэвсгэр зургаа сонгоод Select товчлуур дээр дарна. Зураг 14.
4. OK товчлуур дээр дарна.

Зураг 14. Select Image Source харилцах цонх.
Жич: Хуудасны дэвсгэр зургийг PhotoShop, PaintShop Pro гэх мэт зургийн програм ашиглан урьдчилан бэлдсэн байвал зохино. Дэвсгэр зургийн гол онцлог нь тухайн зургийг өөртэй нь өөрийг нь залгуулан байрлуулахад нэгэн зураг мэтээр харагдах явдал юм. Учир нь браузер програм дээр дэвсгэр зургийг үзүүлэхдээ түүнийг олон дахин зэрэгцүүлэх замаар үзүүлдэг. Зураг 15. Мөн хуудасны дэвсгэр зургийг сонгохдоо хүний нүдэнд харагдах байдлыг харгалзах хэрэгтэй. Хэтэрхий тод, эрээн дэвсгэр, зургийн залгаас хэт ялгарч харагдах нь зохимжгүй.
Зураг 15.

а. Дэвсгэр зургаа бэлдсэн байдал.

б. Dreamweaver програм дээр харагдах байдал.

в. Браузер програм дээр харагдах байдал.
Хуудасны текстийн өнгийг өөрчлөх
1. Modify/Page Proferties команд сонгоно.
2. Нээгдэх Page Proferties цонхны Text талбарт текстийн өнгийг сонгоно. Зураг 12.
3. OK товчлуур дээр дарна.
Хуудасны текстын өнгийг зааж өгөөгүй тохиолдолд автомат (Default)-аар хар өнгийг авдаг.
Хуудасны холбоосын өнгийг өөрчлөх
Хуудсанд холбоос хийх тохиолдолд холбоост харгалзах текст нь автомат (Default)-аар доогуураа зураас бүхий хөх өнгөтэй болдог. Харин браузер програм дээр нээлттэй үед холбоос дээр хулганы заагчаар дарах үед улаан, уг холбоост харгалзах мэдээллийг нээсэн тохиолдолд ягаан өнгөтэй болдог. Эдгээр утгуудыг дараах байдлаар өөрчилж болно.
1. Modify/Page Proferties команд сонгоно.
2. Нээгдэх Page Proferties цонхонд
а. Холбоос бүхий текстын өнгийг (Link Color) өөрчлөх тохиолдолд Links талбарт,
б. Холбоос дээр хулганы заагчаар дарах үеийн өнгийг (Active Link) өөрчлөх тохиолдолд Active Links талбарт,
в. Холбоосоор орсон тохиолдолд үзүүлэх өнгийг (Visited Link) өөрчлөх тохиолдолд Visited Links талбарт тус тус заана. Зураг 12.
3. OK товчлуур дээр дарна.
Хуудсыг браузер програм дээр шалгах
File/Preview in Browser командын жагсаалтаас нээх браузер програмыг сонгож, уг браузер програм дээр хуудсаа нээнэ. Хуудсыг хэд хэдэн браузер програм дээр нээн үзэж болох бөгөөд үүний тулд браузер програмын нэрийг жагсаалтанд нэмэх шаардлагатай.
Браузер програмыг жагсаалтанд нэмэх
1. File/Preview in Browser/Edit Browser List… команд сонгоно.
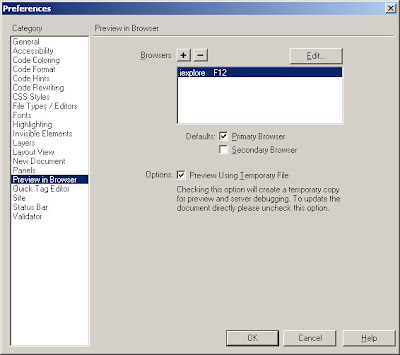
2. Нээгдэх Preferences цонхны Preview in Browser хэсгийн Browsers талбарт сонгогдсон браузер програмын жагсаалт байрлах бөгөөд браузер програмыг жагсаалтанд нэмхийн тулд товчлуур дээр дарна. Зураг 16.
2. Нээгдэх Page Proferties цонхны Text талбарт текстийн өнгийг сонгоно. Зураг 12.
3. OK товчлуур дээр дарна.
Хуудасны текстын өнгийг зааж өгөөгүй тохиолдолд автомат (Default)-аар хар өнгийг авдаг.
Хуудасны холбоосын өнгийг өөрчлөх
Хуудсанд холбоос хийх тохиолдолд холбоост харгалзах текст нь автомат (Default)-аар доогуураа зураас бүхий хөх өнгөтэй болдог. Харин браузер програм дээр нээлттэй үед холбоос дээр хулганы заагчаар дарах үед улаан, уг холбоост харгалзах мэдээллийг нээсэн тохиолдолд ягаан өнгөтэй болдог. Эдгээр утгуудыг дараах байдлаар өөрчилж болно.
1. Modify/Page Proferties команд сонгоно.
2. Нээгдэх Page Proferties цонхонд
а. Холбоос бүхий текстын өнгийг (Link Color) өөрчлөх тохиолдолд Links талбарт,
б. Холбоос дээр хулганы заагчаар дарах үеийн өнгийг (Active Link) өөрчлөх тохиолдолд Active Links талбарт,
в. Холбоосоор орсон тохиолдолд үзүүлэх өнгийг (Visited Link) өөрчлөх тохиолдолд Visited Links талбарт тус тус заана. Зураг 12.
3. OK товчлуур дээр дарна.
Хуудсыг браузер програм дээр шалгах
File/Preview in Browser командын жагсаалтаас нээх браузер програмыг сонгож, уг браузер програм дээр хуудсаа нээнэ. Хуудсыг хэд хэдэн браузер програм дээр нээн үзэж болох бөгөөд үүний тулд браузер програмын нэрийг жагсаалтанд нэмэх шаардлагатай.
Браузер програмыг жагсаалтанд нэмэх
1. File/Preview in Browser/Edit Browser List… команд сонгоно.
2. Нээгдэх Preferences цонхны Preview in Browser хэсгийн Browsers талбарт сонгогдсон браузер програмын жагсаалт байрлах бөгөөд браузер програмыг жагсаалтанд нэмхийн тулд товчлуур дээр дарна. Зураг 16.

Зураг 16. Preferences цонхны Preview in Browser хэсэг.
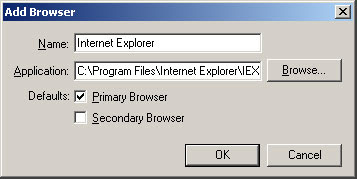
3. Нээгдэх Add Browser цонхны Name талбарт нэмэх браузер програмын нэрийг оруулна. Зураг 17.

Зураг 17. Add Browser цонх.
4. Application талбарт Browse… товчлуурын тусламжтайгаар браузер програмын үндсэн ажиллах файлын замыг зааж өгнө.
5. Default талбар дахь Primary Browsers товчлуурыг идэвхжүүлбэл анхдагч браузер програм болох ба уг браузер дээрээ Вэб хуудсыг гарын F12 товчлуураар нээж болно. Secondary Browsers товчлуурыг идэвхжүүлбэл хоёрдогч браузер програм болох ба Вэб хуудсыг гарын Ctrl+F12 товчлуурууд дээр дарж нээнэ.
6. OK товчлуур дээр дарна.
7. OK товчлуур дээр дарна.
Жагсаалт дахь браузер програмыг засварлах
1. Preferences цонхны Preview in Browser хэсгийн Browsers талбарт засварлах браузер програмын нэрийг идэвхжүүлнэ.
2. Edit товчлуур дээр дарна.
3. Нээгдэх Edit Browsers цонхонд зохих өөрчлөлтийг оруулна.
4. OK товчлуур дээр дарна.
5. OK товчлуур дээр дарна.
Браузер програмын нэрийг жагсаалтаас хасах
1. Preferences цонхны Preview in Browser хэсгийн Browsers талбарт хасах браузер програмын нэрийг идэвхжүүлнэ.
 товчлуур дээр дарна.
товчлуур дээр дарна.
3. OK товчлуур дээр дарна.
4. OK товчлуур дээр дарна.
Жич: Хуудсыг браузер програм дээр нээх команд өгөх бүрт хуудсыг түр файл болгон хадгалж нээдэг. Иймд браузер програмын хаягийн мөрд тухайн үүсгэсэн түр файлын нэр харагддаг гэдгийг анхаарна уу.
Тексттэй ажиллах
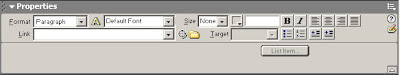
Тексттэй ажиллахдаа Text цэс болон Properties inspector бүлэг хэрэглүүрийг ашиглана. Зураг 18.
5. Default талбар дахь Primary Browsers товчлуурыг идэвхжүүлбэл анхдагч браузер програм болох ба уг браузер дээрээ Вэб хуудсыг гарын F12 товчлуураар нээж болно. Secondary Browsers товчлуурыг идэвхжүүлбэл хоёрдогч браузер програм болох ба Вэб хуудсыг гарын Ctrl+F12 товчлуурууд дээр дарж нээнэ.
6. OK товчлуур дээр дарна.
7. OK товчлуур дээр дарна.
Жагсаалт дахь браузер програмыг засварлах
1. Preferences цонхны Preview in Browser хэсгийн Browsers талбарт засварлах браузер програмын нэрийг идэвхжүүлнэ.
2. Edit товчлуур дээр дарна.
3. Нээгдэх Edit Browsers цонхонд зохих өөрчлөлтийг оруулна.
4. OK товчлуур дээр дарна.
5. OK товчлуур дээр дарна.
Браузер програмын нэрийг жагсаалтаас хасах
1. Preferences цонхны Preview in Browser хэсгийн Browsers талбарт хасах браузер програмын нэрийг идэвхжүүлнэ.
 товчлуур дээр дарна.
товчлуур дээр дарна.3. OK товчлуур дээр дарна.
4. OK товчлуур дээр дарна.
Жич: Хуудсыг браузер програм дээр нээх команд өгөх бүрт хуудсыг түр файл болгон хадгалж нээдэг. Иймд браузер програмын хаягийн мөрд тухайн үүсгэсэн түр файлын нэр харагддаг гэдгийг анхаарна уу.
Тексттэй ажиллах
Тексттэй ажиллахдаа Text цэс болон Properties inspector бүлэг хэрэглүүрийг ашиглана. Зураг 18.

Зураг 18. Properties inspector бүлэг хэрэглүүр.
Текстийн үсгийн хэмжээ өөрчлөх
1. Форматлах текстээ сонгон идэвхжүүлнэ.
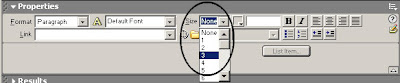
2. Text/Size буюу Properties Inspector бүлэг хэрэглүүрийн Size хэсгийн утгыг өөрчилнө. Зураг 19.
2. Text/Size буюу Properties Inspector бүлэг хэрэглүүрийн Size хэсгийн утгыг өөрчилнө. Зураг 19.

Зураг 19. Properties Inspector бүлэг хэрэглүүрийн Size хэсэг.
Вэб хуудсанд үсгийн хэмжээ нь ердийн текст боловсруулах програмын текстийн хэмжээнээс ялгаатай байдаг бөгөөд анхны утга (Default) нь 3 гэсэн стандарт утга авдаг. 1-7 хүртэлх утга сонгож болох бөгөөд хэмжээг өөрөөр +1-+7 хүртэлх утгаар авч болдог. Энэхүү тэмдэглэгээ нь Default утгатай харьцангуйгаар авсан хэмжээ юм. Өөрөөр хэлбэл +1 гэдэг нь 3+1 буюу 4 гэсэн утгатай дүйнэ. Хамгийн өндөр хэмжээ нь 7 буюу +7 юм.
Текстийн өнгийг өөрчлөх
1. Форматлах текстээ сонгон идэвхжүүлнэ.
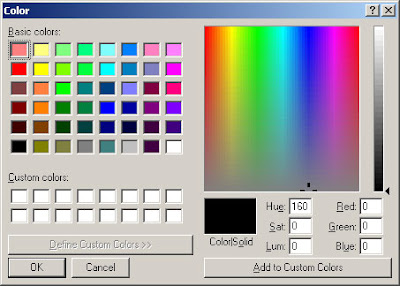
2. Text/Color команд сонгож, нээгдэх Color харилцах цонхонд текстийн өнгийг сонгоно. Зураг 20.
Текстийн өнгийг өөрчлөх
1. Форматлах текстээ сонгон идэвхжүүлнэ.
2. Text/Color команд сонгож, нээгдэх Color харилцах цонхонд текстийн өнгийг сонгоно. Зураг 20.

Зураг 20. Color харилцах цонх.
Мөн Properties Inspector бүлэг хэрэглүүрийн Text Color хэсгийг сонгож, нээгдэх өнгө сонголтын талбараас өөрчлөх өнгөө сонгож болно. Зураг 21.

Зураг 21. Өнгө сонголтын талбар.
 Текстийн анхны утгыг сонгох,
Текстийн анхны утгыг сонгох, Color цонхыг нээх.
Color цонхыг нээх.Тайлбар: Текстийн анхны утга нь хуудасны текстийн өнгийг хэрхэн сонгосноос хамаарна. Хуудасны текстийн өнгийг өөрчлөөгүй тохиолдолд хар өнгийг автоматаар авдаг.
Текстийн фонтыг өөрчлөх
1. Форматлах текстээ сонгон идэвхжүүлнэ.
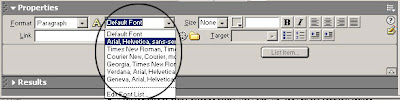
2. Text/Font буюу Properties Inspector бүлэг хэрэглүүрийн Font хэсгийн жагсаалтаас шаардлагатай фонтоо сонгоно. Зураг 22.

Зураг 22. Properties Inspector бүлэг хэрэглүүрийн Font List жагсаалт.
Font List талбарт жагсаалт нэмэх
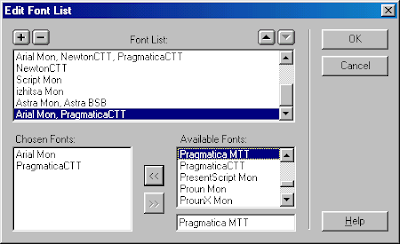
1. Text/Font/Edit Font List… буюу Properties Inspector бүлэг хэрэглүүрийн Font хэсгийн Edit Font List… командыг сонгоно. Зураг 22.
2. Нээгдэх Edit Font List цонхны
 товчлуурын тусламжтайгаар шинэ жагсаалт үүсгэх (Add Font in List Below) талбар үүсгэнэ. Зураг 23.
товчлуурын тусламжтайгаар шинэ жагсаалт үүсгэх (Add Font in List Below) талбар үүсгэнэ. Зураг 23.3. (Add Font in List Below) талбар дээрээ курсороо идэвхжүүлээд Avalable Fonts талбараас фонтоо сонгоно.
4.
 товчлуур дээр дарж, Chosen Fonts талбарын жагсаалтад оруулна. Энд хэд хэдэн фонтыг сонгох боломжтой. Жагсаалтаас фонтыг хасах тохиолдолд
товчлуур дээр дарж, Chosen Fonts талбарын жагсаалтад оруулна. Энд хэд хэдэн фонтыг сонгох боломжтой. Жагсаалтаас фонтыг хасах тохиолдолд  товчлуур дээр дарна.
товчлуур дээр дарна.5. OK товчлуур дээр дарна.

Зураг 23. Edit Font List цонх.
Нэмэлт: Properties Inspector бүлэг хэрэглүүрийн
 (Bold) өргөн болох,
(Bold) өргөн болох, (Italic) налуу болох,
(Italic) налуу болох, (Align Left) хэвтээ тэнхлэгийн дагуу зүүн тийш зэрэгцүүлэх,
(Align Left) хэвтээ тэнхлэгийн дагуу зүүн тийш зэрэгцүүлэх, (Align Center) хэвтээ тэнхлэгийн дагуу төвд байрлуулах,
(Align Center) хэвтээ тэнхлэгийн дагуу төвд байрлуулах, (Align Right) хэвтээ тэнхлэгийн дагуу баруун тийш зэрэгцүүлэх,
(Align Right) хэвтээ тэнхлэгийн дагуу баруун тийш зэрэгцүүлэх, (Ordered List) дугаарлах,
(Ordered List) дугаарлах, (Unordered List) тусгай тэмдэгтээр тэмдэглэх,
(Unordered List) тусгай тэмдэгтээр тэмдэглэх, (Indent) догол мөр хойш шилжүүлэх,
(Indent) догол мөр хойш шилжүүлэх, (Outdent) догол мөр урагш шилжүүлэх.
(Outdent) догол мөр урагш шилжүүлэх.Эдгээр командуудыг Text/Indent, Text/Outdent командууд болон Text/Style, Text/Alignment, Text/List хэсгийн командуудаар гүйцэтгэх боломжтой.
Хүснэгттэй ажиллах
Dreamweaver MX програмаар хүснэгтийг Standard, Layout гэсэн харагдах хэлбэрээр зохион байгуулж болдог. Эдгээрийг оруулах хэрэглүүрийн мөрийн Layout tab хэсгээс сонгож болно. Аль ч хэлбэрээр зохион байгуулсан гарах үр дүн нь ижил.
Хүснэгт оруулах
1. Хүснэгт оруулах байрлалд курсорыг идэвхжүүлнэ.
2. Insert/Table команд сонгох буюу оруулах хэрэглүүрийн мөрийн Common, Layout Tab хэсгүүдийн Insert Table товчлуур дээр дарна.
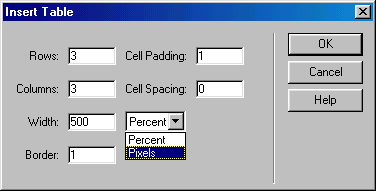
3. Нээгдэх Insert Table харилцах цонхонд дараах сонголтыг хийнэ. Зураг 24. Үүнд:
– Rows-мөрийн тоо
– Colums-баганы тоо
– Width-хүснэгтийн нийт өргөний хэмжээ. Хэмжээг Pixels (цэгээр), болон Percent (хувиар) гэсэн хэмжээгээр заан өгч болно.
– Border-хүснэгтийн хүрээ шугамын өргөн. Pixel хэмжээгээр,
– Cell Padding-хүрээ шугамаас текст хүрэх зай, (Pixel хэмжээгээр).
– Cell Spacing-нүд хоорондын зай, (Pixel хэмжээгээр).

Зураг 24. Insert Table харилцах цонх.
4. OK товчлуур дээр дарна.Тайлбар: Хүснэгтийн хүрээ шугамын өргөний хэмжээг 0 гэж тодорхойлсон тохиолдолд хүрээ шугам Dreamweaver програм дээр тасархай зураасаар харагдах боловч Вэб браузер програм дээр харагддаггүй. Мөн хүрээ шугамыг Dreamweaver програм дээр харагдахгүй болгон тохируулж болно. Үүний тулд View/Visual Aids/Table border командыг идэвхигүй болгоно.
Хүснэгтийг идэвхжүүлэх
а. Хүснэгтийн бүхэлд нь идэвхжүүлэх
1. Хүснэгтийн дурын нүдэнд курсорыг байрлуулна.
2. Modify/Table/Select Table команд сонгох буюу хүснэгт дээрээ хулганы заагчийг байрлуулан, хулганыхаа баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/Select Table команд сонгоно. Зураг 25.

Зураг 25. Хүснэгт идэвхижсэн байдал.
Ингэснээр Properties Inspector бүлэг хэрэглүүрт хүснэгтийн шинж чанрыг илэрхийлсэн командууд харагдана. Зураг 26.

Зураг 26. Properties Inspector бүлэг хэрэглүүр.
б. Хүснэгтийн нүдийг идэвхжүүлэх
Нүд дээрээ заагчийг байрлуулан дээш, доош, баруун, зүүн гар тийш чирэх замаар идэвхжүүлнэ. Мөн гарын Ctrl товчлуур дээр дараастайгаар идэвхжүүлэх нүд дээрээ хулганы заагчаараа нэг дарна. Мөн Edit/Select All команд сонгож болно.
Хүснэгтэнд дэвсгэрийг өөрчлөх
а. Дэвсгэр өнгө сонгох
1. Хүснэгтийг идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Bg Color талбарын ард орших өнгө сонголтын товчлуур дээр дарна. Зураг 26.
3. Нээгдэх өнгө сонголтын талбараас дэвсгэрийн өнгөө сонгоно.
б. Дэвсгэр зураг сонгох
1. Хүснэгтийг идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Bg Image талбарын ард орших хавтасны зураг бүхий товчлуур дээр дарна. Зураг 26.
3. Нээгдэх Select Image Source цонхонд дэвсгэр зургийн файлыг заанав
4. OK товчлуур дээр дарна.
Хүснэгтэнд багана оруулах
1. Багана оруулах хэсэгт курсорыг идэвхжүүлнэ.
2. Modify/Table/Insert Column команд сонгох буюу багана оруулах байрлалд хулганы заагчийг байрлуулан, хулганыхаа баруун товчлуур дээр дарж, нээгдэх Shotcut цэсний Table/Insert Column команд сонгоно.
Хүснэгтэнд мөр оруулах
1. Мөр оруулах хэсэгт курсорыг идэвхжүүлнэ.
2. Modify/Table/Insert Row команд сонгох буюу хулганыхаа баруун товчлуур дээр дарж, нээгдэх Shotcut цэсний Table/Insert Row команд сонгоно.
Хүснэгтээс багана устгах
1. Устгах баганд курсорыг байрлуулна.
2. Modify/Table/Delete Column команд сонгох буюу хулганыхаа баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/Delete Column команд сонгоно.
Хүснэгтээс мөр устгах
1. Устгах мөрд курсорыг байрлуулах буюу хулганы заагчийг аваачина.
2. Modify/Table/Delete Row команд сонгох буюу хулганыхаа баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/Delete Row команд сонгоно.
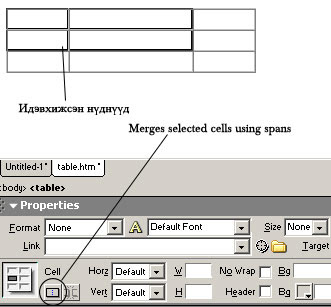
Хүснэгтийн нүднүүдийг нэгтгэх
1. Нэгтгэх нүднүүдээ хулганы чирэх даралтаар идэвхжүүлсэн байна.
2. Modify/Table/Merge Cells команд сонгох буюу хулганы баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/Merge Cells команд сонгоно. Мөн Properties Inspector бүлэг хэрэглүүрийн Cell талбарын Merges selected cells using spans товчлуур дээр дарна. Зураг 27.
Хүснэгтэнд дэвсгэрийг өөрчлөх
а. Дэвсгэр өнгө сонгох
1. Хүснэгтийг идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Bg Color талбарын ард орших өнгө сонголтын товчлуур дээр дарна. Зураг 26.
3. Нээгдэх өнгө сонголтын талбараас дэвсгэрийн өнгөө сонгоно.
б. Дэвсгэр зураг сонгох
1. Хүснэгтийг идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Bg Image талбарын ард орших хавтасны зураг бүхий товчлуур дээр дарна. Зураг 26.
3. Нээгдэх Select Image Source цонхонд дэвсгэр зургийн файлыг заанав
4. OK товчлуур дээр дарна.
Хүснэгтэнд багана оруулах
1. Багана оруулах хэсэгт курсорыг идэвхжүүлнэ.
2. Modify/Table/Insert Column команд сонгох буюу багана оруулах байрлалд хулганы заагчийг байрлуулан, хулганыхаа баруун товчлуур дээр дарж, нээгдэх Shotcut цэсний Table/Insert Column команд сонгоно.
Хүснэгтэнд мөр оруулах
1. Мөр оруулах хэсэгт курсорыг идэвхжүүлнэ.
2. Modify/Table/Insert Row команд сонгох буюу хулганыхаа баруун товчлуур дээр дарж, нээгдэх Shotcut цэсний Table/Insert Row команд сонгоно.
Хүснэгтээс багана устгах
1. Устгах баганд курсорыг байрлуулна.
2. Modify/Table/Delete Column команд сонгох буюу хулганыхаа баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/Delete Column команд сонгоно.
Хүснэгтээс мөр устгах
1. Устгах мөрд курсорыг байрлуулах буюу хулганы заагчийг аваачина.
2. Modify/Table/Delete Row команд сонгох буюу хулганыхаа баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/Delete Row команд сонгоно.
Хүснэгтийн нүднүүдийг нэгтгэх
1. Нэгтгэх нүднүүдээ хулганы чирэх даралтаар идэвхжүүлсэн байна.
2. Modify/Table/Merge Cells команд сонгох буюу хулганы баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/Merge Cells команд сонгоно. Мөн Properties Inspector бүлэг хэрэглүүрийн Cell талбарын Merges selected cells using spans товчлуур дээр дарна. Зураг 27.

Зураг 27. Cell талбарын Merges selected cells using spans болон Splits cell into Rows or Columns товчлуурууд.
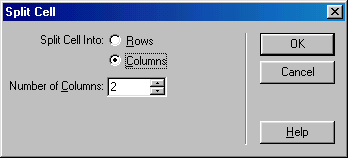
Хүснэгтийн нүдийг хуваах
1. Хуваах нүдэнд курсорыг байрлуулна.
2. Modify/Table/Split Cell… команд сонгох буюу хулганы баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/ Split Cell… команд сонгоно. Мөн Properties Inspector бүлэг хэрэглүүрийн Cell талбарын Splits cell into Rows or Columns товчлуур дээр дарна.
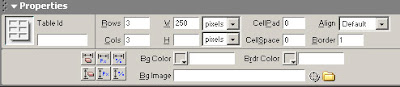
3. Нээгдэх Splits Cell цонхны Split cell into талбарт мөр, баганын дагуу хуваахыг заана. Number of Rows (Number of Columns) талбарт хуваах мөр, баганын тоог оруулна. Зураг 28.
4. OK товчлуур дээр дарна.
2. Modify/Table/Split Cell… команд сонгох буюу хулганы баруун товчлуурыг дарж, нээгдэх Shotcut цэсний Table/ Split Cell… команд сонгоно. Мөн Properties Inspector бүлэг хэрэглүүрийн Cell талбарын Splits cell into Rows or Columns товчлуур дээр дарна.
3. Нээгдэх Splits Cell цонхны Split cell into талбарт мөр, баганын дагуу хуваахыг заана. Number of Rows (Number of Columns) талбарт хуваах мөр, баганын тоог оруулна. Зураг 28.
4. OK товчлуур дээр дарна.

Зураг 28. Splits Cell цонх.
Тайлбар: Хүснэгтийн идэвхтэй нүдийг мөрийн дагуу орших дараагийн нүдтэй нэгтгэх тохиолдолд Modify/Table/Increase Column Span, баганы дагуу орших дараагийн нүдтэй нэгтгэх тохиолдолд Modify/Table/Increase Row Span командыг тус тус сонгоно. Эсрэг тохиолдолд Decrease Column Span, Decrease Row Span командуудыг сонгоно.
Зурагтай ажиллах
Зураг оруулах
Вэб хуудсанд зургийг оруулах тохиолдолд зураг, эх файл хоёр нь тус тусдаа бие даарсан файлууд байх бөгөөд хуудсанд зөвхөн зургийн байрлаж байгаа замыг зааж өгсөн байдаг. Иймд сайтаа upload хийхдээ Вэб хуудастайгаа хамт зургийн файлаа хамт дамжуулах хэрэгтэй. Хуудсанд зураг оруулахыг тулд:
1. Зураг оруулах байрлалд курсорыг байрлуулна.
2. Insert/Image команд сонгох буюу Object Palette бүлгийн Common хэсгийн Insert Image товчлуур дээр дарна.
3. Нээгдэх Select Image Source харилцах цонхонд зургийн файлаа сонгоно. Зураг 29.
4. Select товчлуур дээр дарна.
Зурагтай ажиллах
Зураг оруулах
Вэб хуудсанд зургийг оруулах тохиолдолд зураг, эх файл хоёр нь тус тусдаа бие даарсан файлууд байх бөгөөд хуудсанд зөвхөн зургийн байрлаж байгаа замыг зааж өгсөн байдаг. Иймд сайтаа upload хийхдээ Вэб хуудастайгаа хамт зургийн файлаа хамт дамжуулах хэрэгтэй. Хуудсанд зураг оруулахыг тулд:
1. Зураг оруулах байрлалд курсорыг байрлуулна.
2. Insert/Image команд сонгох буюу Object Palette бүлгийн Common хэсгийн Insert Image товчлуур дээр дарна.
3. Нээгдэх Select Image Source харилцах цонхонд зургийн файлаа сонгоно. Зураг 29.
4. Select товчлуур дээр дарна.

Зураг 29. Select Image Source харилцах цонх.
Тайлбар: Зөвхөн зураг төдийгүй бусад объектуудыг хуудсандаа холбоос байдлаар холбох ба файл нь .html файлын хамт, тодорхойлсон байрлалд хадгалагдсан байдаг. Мөн Вэб хуудсын HTML кодыг гараараа бичих тохиолдолд зургийг оруулахдаа <img src="зургийн_файлын_нэр""> тагийг хэрэглэх бөгөөд зургийн файлын байрлалыг Src (source) утганд зааж өгнө.
Dreamweaver програм дээр ямар нэгэн файлыг Вэб хуудсанд оруулах тохиолдолд тухайн файлыг өөрийн Local Root Folder хавтаст хадгалах хэрэгтэй. Local Root Folder хавтсаас гадна, өөр байрлалд байгаа файлыг холбох тохиолдолд тухайн файлыг Local Root Folder хавтаст хадгалах эсэхийг лавласан Dreamweaver цонх нээгдэх бөгөөд хадгалах тохиолдолд Yes товчлуур дээр дарна. Зураг 30.
Dreamweaver програм дээр ямар нэгэн файлыг Вэб хуудсанд оруулах тохиолдолд тухайн файлыг өөрийн Local Root Folder хавтаст хадгалах хэрэгтэй. Local Root Folder хавтсаас гадна, өөр байрлалд байгаа файлыг холбох тохиолдолд тухайн файлыг Local Root Folder хавтаст хадгалах эсэхийг лавласан Dreamweaver цонх нээгдэх бөгөөд хадгалах тохиолдолд Yes товчлуур дээр дарна. Зураг 30.

Зураг 30. Dreamweaver цонх.
Ихэнх Вэб сайтуудын хувьд тухайн сайтад хамаатай зургийн файлууд нь images гэсэн хавтаст хадгалагдах бөгөөд ингэж нэг хавтас үүсгэн хэрэглэх нь Вэб сайтыг зохион байгуулагчдад ойлгомжтой, хялбар болгож өгдөг. Өөрөөр хэлбэл Local Root Folder хавтаст images гэсэн хавтас үүсгээд тухайн хавтсанд зургийн файлуудаа хадгалах хэрэгтэй.
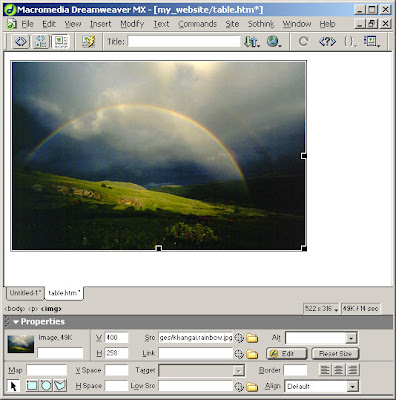
Зургийг идэвхжүүлэх
Хуудсанд оруулсан зургийн хувьд нэг даралтаар идэвхжүүлнэ. Зураг 31.
Зургийг идэвхжүүлэх
Хуудсанд оруулсан зургийн хувьд нэг даралтаар идэвхжүүлнэ. Зураг 31.

Зураг 31. Зураг идэвхжсэн байдал.
Зургийг идэвхжүүлэхэд Properties Inspector бүлэг хэрэглүүрт зургийн шинжийг илэрхийлсэн командууд харагдана.
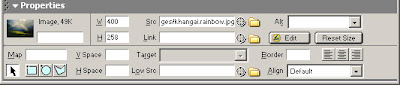
Properties Inspector бүлэг хэрэглүүрийн Src талбарт зургийн файлын нэр байрлах бөгөөд уг талбарын ард орших хавтасны дүрс бүхий товчлуур дээр дарж, зургийг өөрчилж болно. Зураг 32.
Properties Inspector бүлэг хэрэглүүрийн Src талбарт зургийн файлын нэр байрлах бөгөөд уг талбарын ард орших хавтасны дүрс бүхий товчлуур дээр дарж, зургийг өөрчилж болно. Зураг 32.

Зураг 32. Properties Inspector бүлэг хэрэглүүрийн Src талбар.
Зургийн хэмжээ өөрчлөх
1. Зургаа идэвхжүүлнэ.
2. а. Properties Inspector бүлэг хэрэглүүрийн W талбарт өргөнийг, H талбарт өндрийг тус тус тодорхойлно. Зураг 33.
б. Хулгана ба гарын Shift товчлуурын тусламжтайгаар өөрчлөх боломжтой.
в. Properties Inspector бүлэг хэрэглүүрийн Reset Size товчлуур дээр дарж, зургийг анхны хэмжээнд оруулна. Зураг 33.
1. Зургаа идэвхжүүлнэ.
2. а. Properties Inspector бүлэг хэрэглүүрийн W талбарт өргөнийг, H талбарт өндрийг тус тус тодорхойлно. Зураг 33.
б. Хулгана ба гарын Shift товчлуурын тусламжтайгаар өөрчлөх боломжтой.
в. Properties Inspector бүлэг хэрэглүүрийн Reset Size товчлуур дээр дарж, зургийг анхны хэмжээнд оруулна. Зураг 33.

Зураг 33. Properties Inspector бүлэг хэрэглүүр.
Зурганд тайлбар оруулах
1. Зургаа идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Alt талбарт тайлбараа оруулна.
Энэхүү тайлбар нь браузер програм дээр Вэб хуудсыг нээсэн үед зураг дээр хулганы заагчийг аваачих үед харагддаг. Зураг 33.
Зурганд хүрээ оруулах
1. Зургаа идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Border талбарт хүрээний өргөний хэмжээг тодорхойлно. Зураг 33.
Тайлбар: Хүрээ шугамын өргөний хэмжээ нь pixel хэмжээтэй байх ба өнгө нь тухайн хуудасны текстийн өнгөтэй ижил байдаг.
Зургийг засварлах
1. Зургаа идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Edit товчлуур дээр дарна.
Тайлбар: Site панел дахь зургийн файлын нэр дээр хулганы заагуурыг байрлуулан баруун талын товчлуурыг дарж, нээгдэх Shotcut цэсний Open With\Browse… командыг сонгоно. Улмаар нээгдэх цонхонд засварлах зургийн програмыг тодорхойлж болно.
Холбоос хийх
Холбоос буюу Link нь Вэб хуудсын гол үндэс юм. Энэ нь уг чанартаа тухайн хуудасны заасан текст болон зургийн тусламжтай өөр Вэб хуудсыг дуудаж нээх явдал юм. Вэб хуудас бүр нь Uniform Resource Locator (URL) гэж нэрлэгдэх хаягтай байдаг. Энэхүү хаягаар нь тухайн хуудсыг дууддаг. Тухайн тохиолдолд .html форматаас өөр формат бүхий файлыг дуудаж байж болох боловч энэхүү файлд мөн л харгалзах URL хаяг оршин байдаг. Өөрөөр хэлбэл .html файлд ямар нэгэн файл холбож өгөхийг холбоос хэмээн ойлгож болно.
Текстэнд холбоос хийх
1. Холбоос хийх текстээ сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Link талбарын ард орших хавтасны зураг бүхий товчлуур дээр дарна. Зураг 34.
1. Зургаа идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Alt талбарт тайлбараа оруулна.
Энэхүү тайлбар нь браузер програм дээр Вэб хуудсыг нээсэн үед зураг дээр хулганы заагчийг аваачих үед харагддаг. Зураг 33.
Зурганд хүрээ оруулах
1. Зургаа идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Border талбарт хүрээний өргөний хэмжээг тодорхойлно. Зураг 33.
Тайлбар: Хүрээ шугамын өргөний хэмжээ нь pixel хэмжээтэй байх ба өнгө нь тухайн хуудасны текстийн өнгөтэй ижил байдаг.
Зургийг засварлах
1. Зургаа идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Edit товчлуур дээр дарна.
Тайлбар: Site панел дахь зургийн файлын нэр дээр хулганы заагуурыг байрлуулан баруун талын товчлуурыг дарж, нээгдэх Shotcut цэсний Open With\Browse… командыг сонгоно. Улмаар нээгдэх цонхонд засварлах зургийн програмыг тодорхойлж болно.
Холбоос хийх
Холбоос буюу Link нь Вэб хуудсын гол үндэс юм. Энэ нь уг чанартаа тухайн хуудасны заасан текст болон зургийн тусламжтай өөр Вэб хуудсыг дуудаж нээх явдал юм. Вэб хуудас бүр нь Uniform Resource Locator (URL) гэж нэрлэгдэх хаягтай байдаг. Энэхүү хаягаар нь тухайн хуудсыг дууддаг. Тухайн тохиолдолд .html форматаас өөр формат бүхий файлыг дуудаж байж болох боловч энэхүү файлд мөн л харгалзах URL хаяг оршин байдаг. Өөрөөр хэлбэл .html файлд ямар нэгэн файл холбож өгөхийг холбоос хэмээн ойлгож болно.
Текстэнд холбоос хийх
1. Холбоос хийх текстээ сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Link талбарын ард орших хавтасны зураг бүхий товчлуур дээр дарна. Зураг 34.

Зураг 34. Properties Inspector бүлэг хэрэглүүрийн Link талбар.
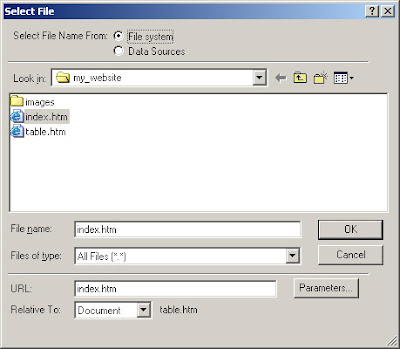
3. Нээгдэх Select File цонхонд дуудагдах файлыг сонгон идэвхжүүлнэ. Зураг 35.
4. Select товчлуур дээр дарна.
4. Select товчлуур дээр дарна.

Зураг 35. Select File цонх.
Зурганд холбоос хийх
1. Холбоос хийх зургаа сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Link талбарын ард орших хавтасны зураг бүхий товчлуур дээр дарна.
3. Нээгдэх Select File цонхонд дуудагдах файлыг сонгон идэвхжүүлнэ.
4. Select товчлуур дээр дарна.
Тайлбар: Интернэтэд байрласан ямар нэгэн файлыг (сайтыг) холбох тохиолдолд холбоос хийх текст болон зургаа сонгон идэвхжүүлээд Properties Inspector бүлэг хэрэглүүрийн Link талбарт дуудагдах мэдээллийн URL хаягийг бичнэ.
Холбоост .html, .jpg, .gif, .swf зэрэг Вэб браузер програм дээр нээгдэх боломжтой файлуудыг холбосон тохиолдолд тухайн холбоост харгалзах мэдээллийг Вэб браузер програм нээн үзүүлэх бөгөөд боломжгүй файлын хувьд тухайн файлыг татаж авах шаардлагатай болдог.
И-мэйлийн хаяг холбох
а.
1. Холбоос хийх текст болон зургаа сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Link талбарт mailto: түлхүүр үгийн араас залгуулан холбогдох и-мэйлийн хаягаа бичнэ.
б.
1. Insert/Email Link команд сонгох буюу Insert хэрэглүүрийн Common хэсгийн Email Link товчлуур дээр дарна.
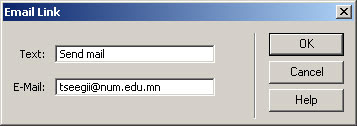
2. Нээгдэх Email Link цонхны Text талбарт холбоос текстийг, E-mail талбарт холбогдох и-мэйл хаягийг тус тус оруулна. Зураг 36.
3. OK товчлуур дээр дарна.
2. Properties Inspector бүлэг хэрэглүүрийн Link талбарын ард орших хавтасны зураг бүхий товчлуур дээр дарна.
3. Нээгдэх Select File цонхонд дуудагдах файлыг сонгон идэвхжүүлнэ.
4. Select товчлуур дээр дарна.
Тайлбар: Интернэтэд байрласан ямар нэгэн файлыг (сайтыг) холбох тохиолдолд холбоос хийх текст болон зургаа сонгон идэвхжүүлээд Properties Inspector бүлэг хэрэглүүрийн Link талбарт дуудагдах мэдээллийн URL хаягийг бичнэ.
Холбоост .html, .jpg, .gif, .swf зэрэг Вэб браузер програм дээр нээгдэх боломжтой файлуудыг холбосон тохиолдолд тухайн холбоост харгалзах мэдээллийг Вэб браузер програм нээн үзүүлэх бөгөөд боломжгүй файлын хувьд тухайн файлыг татаж авах шаардлагатай болдог.
И-мэйлийн хаяг холбох
а.
1. Холбоос хийх текст болон зургаа сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Link талбарт mailto: түлхүүр үгийн араас залгуулан холбогдох и-мэйлийн хаягаа бичнэ.
б.
1. Insert/Email Link команд сонгох буюу Insert хэрэглүүрийн Common хэсгийн Email Link товчлуур дээр дарна.
2. Нээгдэх Email Link цонхны Text талбарт холбоос текстийг, E-mail талбарт холбогдох и-мэйл хаягийг тус тус оруулна. Зураг 36.
3. OK товчлуур дээр дарна.

Зураг 36. Email Link цонх.
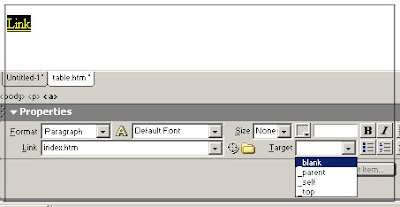
Target утгыг тодорхойлох
Target утга нь холбоосонд харгалзах мэдээллийг хүрээ болон цонхны аль хэсэгт дуудагдахыг тодорхойлдог. Энэхүү утга нь ямар нэгэн холбоос зааж өгөөгүй тохиолдолд идэвхгүй байдаг. Жишээлбэл, Вэб хуудас үзэх явцад зарим холбоос дээр дарахад мэдээлэл нь Вэб браузер програмын шинэ цонхонд нээгддэг. Энэхүү шинэ хуудсанд дуудагдах үйлдлийг Target утга тодорхойлдог.
Холбоосонд Target утгыг тодорхойлохдоо:
1. Холбоос текст болон зургаа сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Target жагсаалтаас тохирох утгыг сонгоно. Зураг 37. Үүнд:
_blank-Холбоосонд харгалзах мэдээллийг Вэб браузер програмын шинэ цонхонд нээнэ.
_parent-Холбоосонд харгалзах мэдээллийг өмнөх түвшний frame болон цонхонд дуудна. Frame агуулаагүй хуудасны хувьд энэ нь мэдээллийг браузер програмын бүтэн цонхонд нээнэ.
_self-Холбоосонд харгалзах мэдээллийг тухайн холбоос бүхий хуудасны байрлалд дуудна.
_top-Холбоосонд харгалзах мэдээллийг браузер програмын бүтэн цонхонд нээнэ.
Target утга нь холбоосонд харгалзах мэдээллийг хүрээ болон цонхны аль хэсэгт дуудагдахыг тодорхойлдог. Энэхүү утга нь ямар нэгэн холбоос зааж өгөөгүй тохиолдолд идэвхгүй байдаг. Жишээлбэл, Вэб хуудас үзэх явцад зарим холбоос дээр дарахад мэдээлэл нь Вэб браузер програмын шинэ цонхонд нээгддэг. Энэхүү шинэ хуудсанд дуудагдах үйлдлийг Target утга тодорхойлдог.
Холбоосонд Target утгыг тодорхойлохдоо:
1. Холбоос текст болон зургаа сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Target жагсаалтаас тохирох утгыг сонгоно. Зураг 37. Үүнд:
_blank-Холбоосонд харгалзах мэдээллийг Вэб браузер програмын шинэ цонхонд нээнэ.
_parent-Холбоосонд харгалзах мэдээллийг өмнөх түвшний frame болон цонхонд дуудна. Frame агуулаагүй хуудасны хувьд энэ нь мэдээллийг браузер програмын бүтэн цонхонд нээнэ.
_self-Холбоосонд харгалзах мэдээллийг тухайн холбоос бүхий хуудасны байрлалд дуудна.
_top-Холбоосонд харгалзах мэдээллийг браузер програмын бүтэн цонхонд нээнэ.

Зураг 37. Target утгыг сонгох хэсэг.
Зангуу хаях
Энэ нь хуудсан дахь холбоос хуудас дотроо шилжих үйлдэл юм. Өөрөөр хэлбэл холбоост файл буюу URL хаягийг зааж өгөлгүйгээр хуудас дотроо тодорхой байрлал заах явдал юм.
Зангуу үүсгэх
1. Холбоост дуудагдах байрлалд курсорыг идэвхжүүлнэ.
2. Insert/Named Anchor команд сонгох буюу оруулах хэрэглүүрийн Common хэсгийн Named Anchor товчлуур дээр дарна. Гарын Ctrl+Alt+A товчлууруудыг ашиглаж болно.
3. Нээгдэх Named Anchor харилцах цонхны Anchor Name талбарт зангууныхаа нэр буюу дугаарыг оруулна. Зураг 38.
4. OK товчлуур дээр дарна.
Энэ нь хуудсан дахь холбоос хуудас дотроо шилжих үйлдэл юм. Өөрөөр хэлбэл холбоост файл буюу URL хаягийг зааж өгөлгүйгээр хуудас дотроо тодорхой байрлал заах явдал юм.
Зангуу үүсгэх
1. Холбоост дуудагдах байрлалд курсорыг идэвхжүүлнэ.
2. Insert/Named Anchor команд сонгох буюу оруулах хэрэглүүрийн Common хэсгийн Named Anchor товчлуур дээр дарна. Гарын Ctrl+Alt+A товчлууруудыг ашиглаж болно.
3. Нээгдэх Named Anchor харилцах цонхны Anchor Name талбарт зангууныхаа нэр буюу дугаарыг оруулна. Зураг 38.
4. OK товчлуур дээр дарна.

Зураг 38. Named Anchor харилцах цонх.
Зангуу үүссэн байрлалд шар өнгө бүхий зангууны зурагтай Invisible ( ) элемэнт байрлах бөгөөд уг дүрсийг View/Visual Aids/Invisible Elements командаар дэлгэцэнд харагдах эсэхийг тодорхойлно.
Зангууг холбох
1. Холбоос хийх мэдээллийг сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Link талбарт # тэмдэгтийн араас залгуулан зангууныхаа нэрийг бичнэ. Жишээлбэл, зангууныхаа нэрийг header гэж өгсөн тодорхойлдолд Link талбарт #header гэж заана. Холбоосыг файл дотроо холбож болохоос гадна өөр HTML хуудасны зангуутай холбож болдог. Үүний тулд Properties Inspector бүлэг хэрэглүүрийн Link талбарт дуудагдах .html файлыг зааж өгөөд файлын нэрийг араас тухайн файл дахь зангууны нэрийг # тэмдэгтийн хамт оруулдаг. Жишээлбэл, filename.html#01. Мөн Link талбарын Point to File товчлуур дээр дарж, чирэх замаар харгалзах зангууг холбож болно. Зураг 39.
Зангууг холбох
1. Холбоос хийх мэдээллийг сонгон идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Link талбарт # тэмдэгтийн араас залгуулан зангууныхаа нэрийг бичнэ. Жишээлбэл, зангууныхаа нэрийг header гэж өгсөн тодорхойлдолд Link талбарт #header гэж заана. Холбоосыг файл дотроо холбож болохоос гадна өөр HTML хуудасны зангуутай холбож болдог. Үүний тулд Properties Inspector бүлэг хэрэглүүрийн Link талбарт дуудагдах .html файлыг зааж өгөөд файлын нэрийг араас тухайн файл дахь зангууны нэрийг # тэмдэгтийн хамт оруулдаг. Жишээлбэл, filename.html#01. Мөн Link талбарын Point to File товчлуур дээр дарж, чирэх замаар харгалзах зангууг холбож болно. Зураг 39.

ураг 39. Point to File товчлуур ашиглан зангууг холбох.
Зангууны нэр солих
View/ Visual Aids/Invisible Elements командаар Invisible элемэнтийг дэлгэцэнд нээнэ.
а.
1. Уг зангууны дүрсийг нэг даралтаар идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Name талбарт зангууны нэрийг өөрчилнө.
б.
1. Зангууны дүрс дээр хулганы баруун товчлуурыг дарна.
2. Нээгдэх Shotcut цэснээс Name… командыг сонгоно.
3. Нээгдэх Change Attribute цонхны Name талбарт зангууны нэрийг өөрчилнө.
Огноо оруулах
Вэб сайтыг зохион байгуулахад хамгийн сүүлд нэмэлт өөрчлөлт хийсэн хугацаа зэрэг огноо оруулах шаардлага байнга гардаг. Үүнийг хялбар гүйцэтгэх боломжтой.
1. Огноо оруулах байрлалд курсорыг идэвхжүүлнэ.
2. Insert/Date команд сонгох буюу оруулах хэрэглүүрийн Common хэсгийн Insert Date товчлуур дээр дарна.
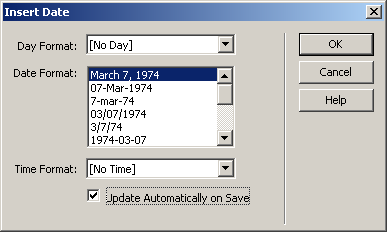
3. Нээгдэх Insert Date цонхонд дараах сонголтыг хийнэ. Зураг 40.
View/ Visual Aids/Invisible Elements командаар Invisible элемэнтийг дэлгэцэнд нээнэ.
а.
1. Уг зангууны дүрсийг нэг даралтаар идэвхжүүлнэ.
2. Properties Inspector бүлэг хэрэглүүрийн Name талбарт зангууны нэрийг өөрчилнө.
б.
1. Зангууны дүрс дээр хулганы баруун товчлуурыг дарна.
2. Нээгдэх Shotcut цэснээс Name… командыг сонгоно.
3. Нээгдэх Change Attribute цонхны Name талбарт зангууны нэрийг өөрчилнө.
Огноо оруулах
Вэб сайтыг зохион байгуулахад хамгийн сүүлд нэмэлт өөрчлөлт хийсэн хугацаа зэрэг огноо оруулах шаардлага байнга гардаг. Үүнийг хялбар гүйцэтгэх боломжтой.
1. Огноо оруулах байрлалд курсорыг идэвхжүүлнэ.
2. Insert/Date команд сонгох буюу оруулах хэрэглүүрийн Common хэсгийн Insert Date товчлуур дээр дарна.
3. Нээгдэх Insert Date цонхонд дараах сонголтыг хийнэ. Зураг 40.
– Day Format талбарт гарагийн нэрийг оруулах тохиолдолд жагсаалтаас гарагийн нэрийн хэлбэрийг сонгоно. Эсрэг тохиолдолд жагсаалтын утгыг [No day] хэмээн хэвээр орхино.
– Date Format талбарт огноо оруулах хэлбэрийг сонгоно.
– Time Format талбарт цагийг оруулах тохиолдолд жагсаалтаас цагийн хэлбэрийг сонгоно. Эсрэг тохиолдолд жасгаалтын утгыг [No Time] хэмээн хэвээр орхино.
– Update Automatically on Save товчлуурыг идэвхжүүлснээр .html файлд засвар өөрчлөлт хийн хадгалах бүр огноог системийн огноогоор автоматаар сэргээж хадгалдаг.

Зураг 40. Insert Date цонх.
4. OK товчлуур дээр дарна.
1. Remote сайт
Remote сайтыг локаль сүлжээний компьютер болон FTP сервертэй холбогдож ажиллах тохиолдолд ашигладаг. Remote сайт дээрх холбогдох хавтсаа Remote Root Folder хавтаст зааж өгдөг. Харин Remote host-той холбогдон ажиллахын тулд Интернэтийн үйлчилгээ үзүүлэгч байгууллагаас хэрэглэгчийн хандах эрхийг авсан байх шаардлагатайг анхаарна уу.
Remote сайт үүсгэх
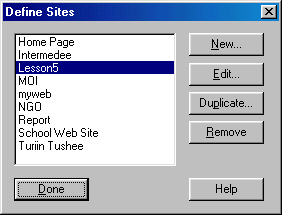
1. Site цонхны pop-up цэснээс Define Sites командыг сонгох буюу Site/Define Sites команд сонгоно. Зураг 40.

Зураг 40. Define Sites команд
2. Нээгдэх Define Sites харилцах цонхонд засварлах сайтынхаа нэрийг сонгоод Edit товчлуур дээр дарна. Зураг 41.

Зураг 41. Define Sites харилцах цонх.
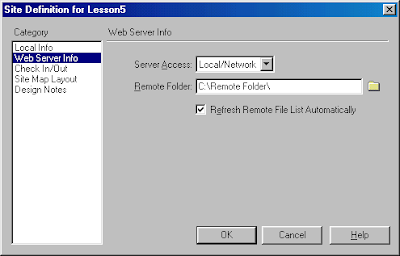
3. Нээгдэх Site Definition цонхны Web Server Info хэсгийг сонгоно.
4. Server Access цэсэнд дараах утгуудыг зааж өгнө. Үүнд:
4. Server Access цэсэнд дараах утгуудыг зааж өгнө. Үүнд:
- None-сервер компьютерт сайтаа upload хийх боломжгүй буюу Remote сайт үүсгэхгүй тохиолдолд,
- Local/Network-Вэб сервер нь сүлжээгээр холбогдон ажиллах боломжтой, эсвэл өөрийн локаль компьютерийг Вэб сервер болгон ажиллах тохиолдолд. Local/Network командыг сонгож, нээгдэх Remote Folder талбарын ард орших хавтасны дүрс бүхий товчлуур дээр дарна. Нээгдэх Choose Remote Folder харилцах цонхонд сайтынхаа сервер дээр хадгалах хавтсаа сонгоод, Select товчлуур дээр дарна. Refresh Remote File List Automatically товчлуурыг идэвхжүүлснээр Remote Root Folder хавтаст файл нэмэх, устгах тохиолдолд Site цонхны Remote хэсэг дэх файлын жагсаалтыг автоматаар сэргээж дууддаг. Энэ товчлуурыг идэвхгүй болговол Remote сайт дээр файл нэмсний дараа компьютерийн ажиллах хурд нэмэгдэх бөгөөд харин Site цонх дахь Remote хэсгийн файлын жагсаалт автоматаар сэргээгдэхгүй. (Site цонх дахь файлын жагсаалтыг сэргээх тохиолдолд Site цонхныхоо Refresh товчлуур дээр дардаг.) View/Refresh Remote командыг сонговол зөвхөн Site цонх дахь Remote хэсгийн файлын жагсаалтыг сэргээж дуудна. Зураг 42.

Зураг 42. Server Access цэсний Local/Network утга.
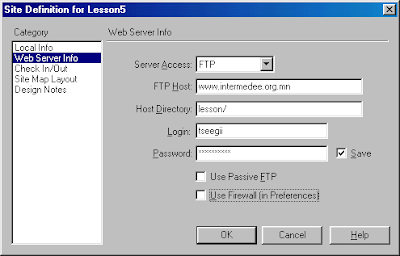
- FTP-Вэб сервер нь FTP ашиглан холбогдох тохиолдолд,
FTP Host талбарт Вэб сайтаа байрлуулах FTP серверийн нэрийг оруулна. Серверийн нэрийг оруулахдаа компьютерийн системийн Интернэтийн бүтэн нэрийг бичих буюу протоколын нэр болон бүтэн нэрээс бусад нэмэлт текстийг орхино. Жишээлбэл, www.owc.org.mn ftp.mindspring.com г.м, харин http://www.owc.org.mn, owc.org.mn гэж бичвэл буруу.
Host Directory талбарт сервер дээрх сайт байрлуулах хавтсаа зааж өгнө.
Login, Password FTP серверт холбогдох хэрэглэгчийн нэр, нууц үгийг оруулаад Save товчлуурыг идэвхжүүлнэ. Зураг 43.

Зураг 43. Server Access цэсний FTP утга.
5. OK товчлуур дээр дарна.
Remote сайтаас локаль сайтад файл/хавтас хуулах
1. Site цонхыг нээнэ.
2. Remote сайт хэсгээс локаль сайтад хуулах файл болон хавтсаа сонгон идэвхжүүлнэ.
3. Site/Get команд сонгох буюу командын хэрэгслээс Get товчлуур дээр дарна.
Локаль сайтаас Remote сайтад файл/хавтас хуулах
1. Site цонхыг нээнэ.
2. Хуулах файл болон хавтсаа сонгон идэвхжүүлнэ.
3. Site/Put команд сонгох буюу командын хэрэгслээс Put товчлуур дээр дарна.
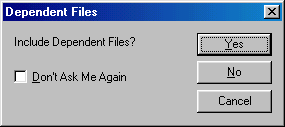
Тайлбар: .html төрлийн файлыг хуулах тохиолдолд тухайн файлтай холбогдсон бусад төрлийн (.gif, .swf г.м.) файлуудыг хамт хуулах эсэхийг лавласан Dependent Files цонх нээгдэх бөгөөд Yes товчлуурыг дарж, холбогдсон файлуудыг хамт хуулна. Зөвхөн .html файлыг хуулах тохиолдолд No товчлуурыг дарна. Зураг 44.
Remote сайтаас локаль сайтад файл/хавтас хуулах
1. Site цонхыг нээнэ.
2. Remote сайт хэсгээс локаль сайтад хуулах файл болон хавтсаа сонгон идэвхжүүлнэ.
3. Site/Get команд сонгох буюу командын хэрэгслээс Get товчлуур дээр дарна.
Локаль сайтаас Remote сайтад файл/хавтас хуулах
1. Site цонхыг нээнэ.
2. Хуулах файл болон хавтсаа сонгон идэвхжүүлнэ.
3. Site/Put команд сонгох буюу командын хэрэгслээс Put товчлуур дээр дарна.
Тайлбар: .html төрлийн файлыг хуулах тохиолдолд тухайн файлтай холбогдсон бусад төрлийн (.gif, .swf г.м.) файлуудыг хамт хуулах эсэхийг лавласан Dependent Files цонх нээгдэх бөгөөд Yes товчлуурыг дарж, холбогдсон файлуудыг хамт хуулна. Зөвхөн .html файлыг хуулах тохиолдолд No товчлуурыг дарна. Зураг 44.

Зураг 44. Dependent Files харилцах цонх.
3 comments:
ene ih heregtei hicheel baina. bayarlalaa
Сайн хичээл байнав Харамсалтай нь крилл үсгийн "ө", "ү" сэг орохыг мэддэггүйв энэ талаар туслана уу
Сайн хичээл байнав Харамсалтай нь крилл үсгийн "ө", "ү" үсэг яаж оруулахыг мэддэггүй, энэ талаар туслана уу
Post a Comment